베트남 동남아 맛집 할인 웹사이트
해외 맛집을 찾는 사이트 추천이다. 트립쿠폰( https://tripcoupon.com/) 이란 사이트를 추천한다. 왜 트립쿠폰을 추천하느냐 묻는다면 "내가 다니는 회사에서 만든 사이트이다."라는 이유로는 절대로 추천 할 수 없다. 아무리 다니는 회사라도 내가 쓰는 블로그에 안좋은 사이트를 추천하고 싶지는 않다.
트립쿠폰이 뭐하는 사이트인가?
트립쿠폰은 한 마디로 "해외 맛집/쇼핑/마사지 할인 정보 사이트"이다. 들어가보면 알겠지만 해외의 각 도시의 많은 식당과 마사지샵들이 할인을 제공한다. (아쉽게도 아직 한국은 없다) 심지어 맛집 뿐만이 아니라 베트남 푸꾸옥에 어떤 마트는 트립쿠폰을 이용하는 고객만 할인을 해주기도 한다.
(*현재 서비스 도시 나트랑, 다낭, 푸꾸옥, 괌, 후쿠오카, 사이판, 하와이, 싱가폴)

카페를 가입해서도 할인을 받을 수 있지만....
사실 네이버 여행 카페들을 들어가서 후기도 남기고 가입인사도 하면 할인을 받을 수 있는 카페들이 많다. 기존 방식이다. 지금까지 그런 방식으로 할인을 받아왔다. 그런데 번거롭기도 하고 정보도 한정적이다. 어디 갈때마다 카페를 가입하다보면 정신없이 카페들이 가입되어있다. 그렇다고 가입하지 않으면 다른 사람들은 5% ~ 30% 씩 할인 받아서 여행하는데... 쌩돈 다 내야한다. (근데 난 귀찮아서 냈다. 그리고 나서 후회했다.)
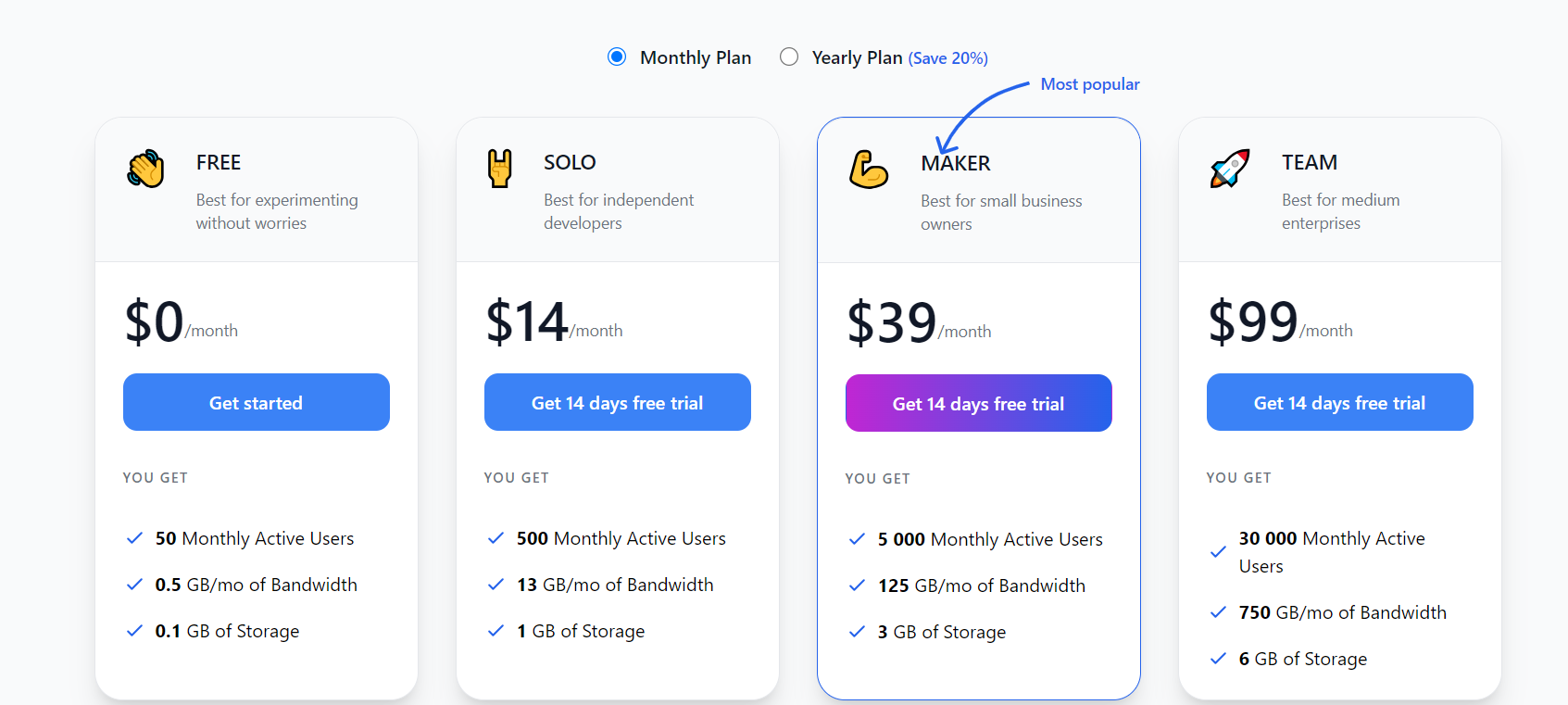
트립쿠폰은 한 번 가입하면 제휴되어 있는 모든 도시들의 맛집이나 마사지 쇼핑업체에서 할인을 받을 수 있다. 단점은 유료이다. 하지만 겨우 몇천원 수준으로 비싸지는 않다. 그래도 돈이 들어가게 되면 추천 굳이 블로그에서 추천 하지 않았을 것이다. 지금은 무료로 제휴된 모든 국가를 이용할 수 있기 때문에 추천을 하는것이다!

트립쿠폰의 장점
1. 일단 최고의 트립쿠폰에서 최대 장점은 제휴된 업체들의 가격들을 미리 볼 수 있다.
50%를 하는데 가격이 엄청 비싸면 의미가 있겠는가... 트립쿠폰을 사용하면 미리 가격대를 확인 할 수 있다!

2. 내 주변에 있는 할인 맛집을 지도를 통해 확인 할 수 있다.
여행다닐 때 주변에 음식점 어디로 가야 하는지 고민될때 있지 않는가. 배고픈데 주변에서 유명하기도 하고 할인 받을 수 있는 업체로 가는게 최고다.

3. 업체 사진들이 많다.
업체에서 준 사진도 있고 직접 찍은 사진도 있다. 이 사진들 올리느라 엄청난 시간을 투자했다. 그래서 음식들 사진도 볼 수 있고 매장이 어떤지 사진도 볼 수 있다.

마케팅 직원도 아니고 이렇게 쓴다고 돈 더 받는것도 아니지만... 진짜로 괜찮은 사이트라 생각하여 추천한다.
또.. 나는 괜찮다고 생각해서 추천을 하지만 이 사이트를 이용하는 다른 사람들은 어떻게 생각하는지 궁금하기도 하다.
어째튼 내가 직접 프로그래밍을 해서 개발을 한건 아니지만 정말 공들여 만든 서비스이니 많이 이용해서 여행하는데 도움이 되었으면 한다.
링크: https://tripcoupon.com/
'기타' 카테고리의 다른 글
| 인천 공항 제1 터미널 유심핀 있는 곳 (0) | 2023.06.27 |
|---|---|
| [티스토리 스킨 개발] 티스토리 스킨 (xml) 분석 (0) | 2023.06.19 |
| [코골이 치료] 아마존 10만원짜리 하악전진장치 사용후기 (0) | 2023.06.12 |
| [빙챗 사용기] 챗지피티(Chat GPT)와 빙챗(Bing Chat)비교 #뉴빙 (0) | 2023.02.25 |
| [무역]해외에서 물품 소싱할때 잊지말고 메모할 것들 (0) | 2023.02.22 |