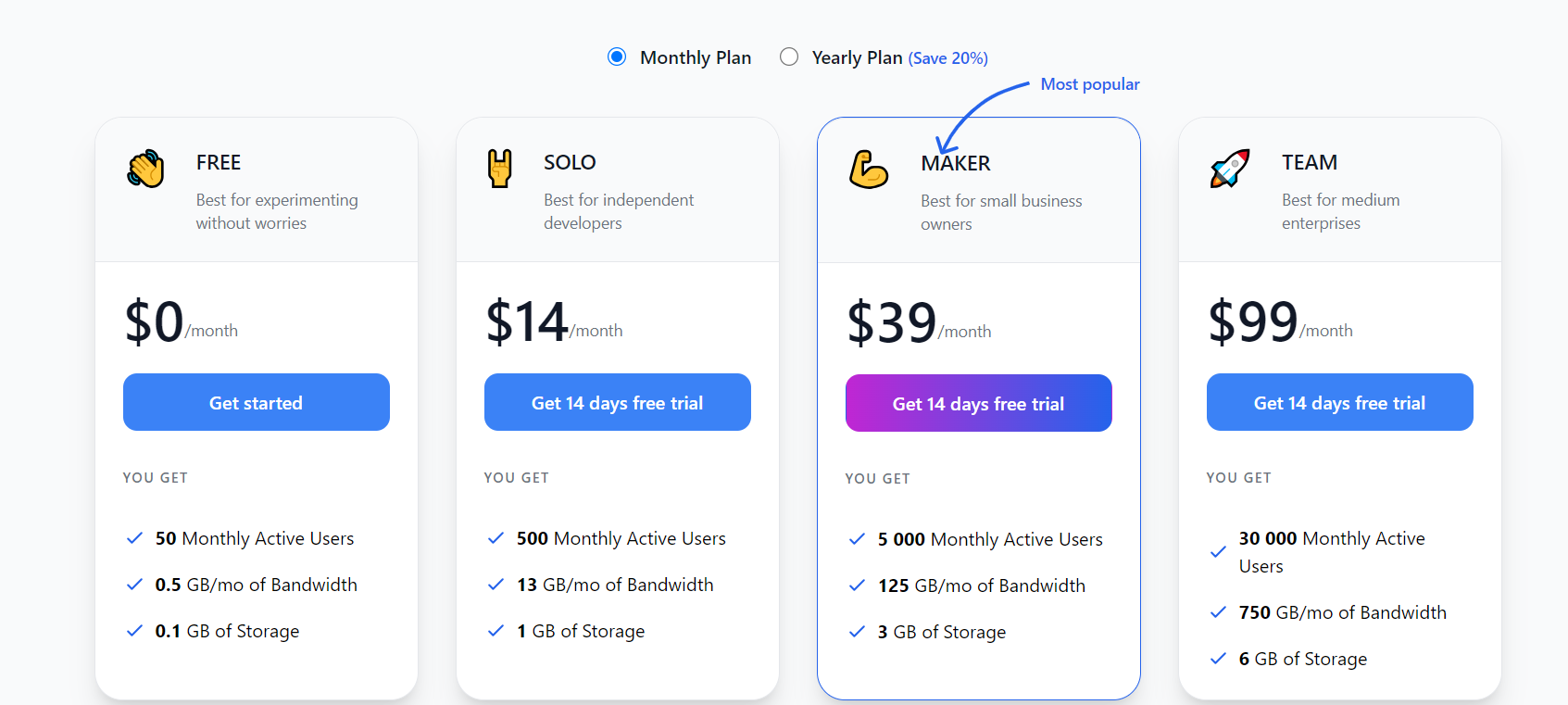
capacitor를 써서 플레이스토어를 통하지 않고 어플리케이션의 쉽게 코드를 업데이트 하는 방법은 capgo를 사용하는 것이다. 리액트는 appcenter의 코드푸시를 사용하면 된다. https://capgo.app/ Capgo - Capacitor Live update Send and manage updates in realtime for your capacitor app without store hassle, 5 min to install Over-the-Air (OTA) updates. Use channels to send to specific groups. capgo.app 아쉽게도 무료는 아니지만 월 39불이면 5,000 엑티브 유저 까지 사용을 할 수 있다. (테스트로 앱을 설치하면 만들면 ..