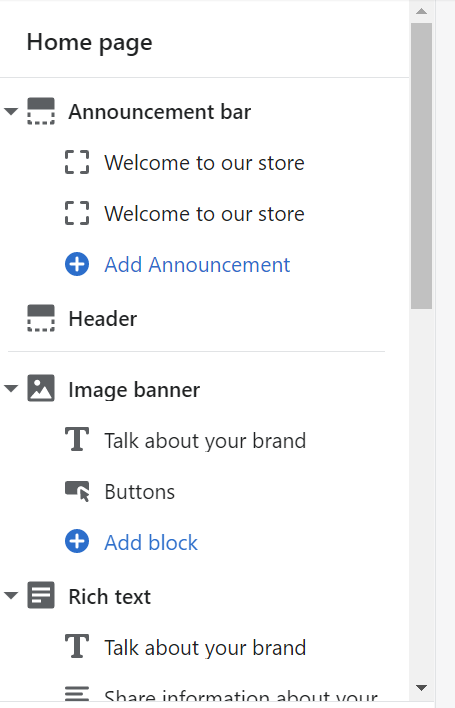
https://shopify.dev/themes/getting-started/create Create a theme Follow this tutorial to learn how to set up your development environment and build a new theme using our reference theme, Dawn. shopify.dev 다큐먼트에 나와 있는데로 Down theme 설치 완료 후 shopify theme init 로컬 서버 실행 shopify theme dev --store {store-name} 에러 발생 루비를 다운로드 해야 하나보다. (루비를 건드려 볼줄이야....) 설치를 해본다. 생각보다 시간이 오래걸린다. 설치를 하고 {store-name}에 내가 사..