[크롬 네트워크 탭] 분석해서 정보(raw data) 얻어 내기
카테고리 없음2020. 7. 18. 18:27
반응형
웹개발자 였을때 웹사이트를 개발 하기 위해 항상 크롬 개발자 탭을 사용하여 뭐가 잘못되었고 어디에서 에러가 나는지 찾곤 하였다. 그때 주로 사용했던 것은 element 탭과 console탭이였다.
개발자가 아니라 남의 제품을 사용하는 지금은 element탭과 console탭을 사용할 일이 없어졌고
내가 쓰는 사이트의 웹서버에서 웹사이트로 전달된 raw 데이터를 얻어내기 위해 Network 탭을 사용하게 되었다.
혹시라도 민감한 정보를 서버에서 전달하고 클라이언트단에서 제거하는 방법을 쓴다면 보안상 얼마나 위험한지 알 수 있다.
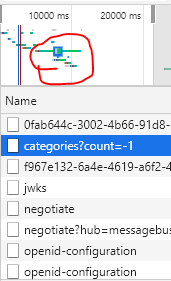
0. 필터: ALL XHR JS CSS 등 자신이 원하는 데이타 타입에 대한 요청을 필터링 할 수 있다.

1. 타임라인: 시간에 따른 우리의 요청 정보를 선택 할 수 있음.

2. 요청이름: 오른쪽에 우리가 보내는 요청의 이름들이 나온다. 그리고 그걸 선택하면 타임라인에 언제 보내진 요청인지 파란 라인으로 표시가 된다.

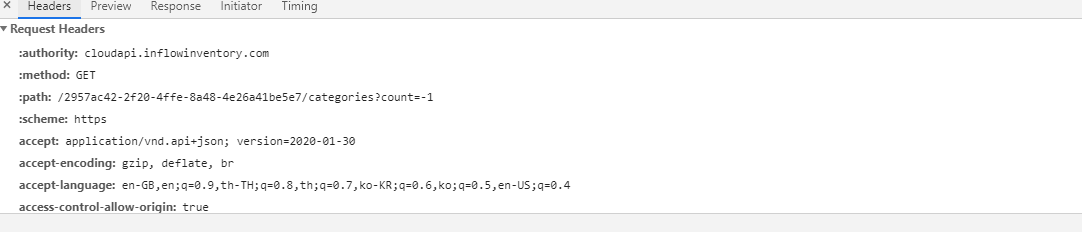
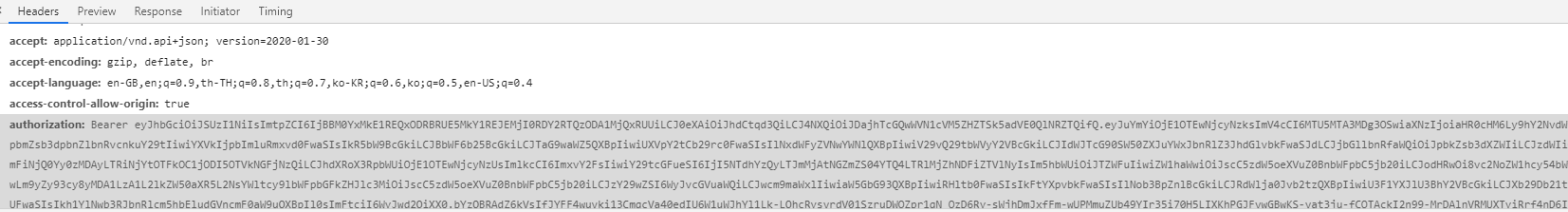
3. 요청시 보낸 헤더 정보

요청시 보낸 헤더 정보를 볼 수 있다.
Request Url: Request URL이 무엇인지,

accept: 우리가 요청한 파일의 형식이 무엇인지.

authorization: 우리가 요청에 사용된 토큰이 무엇인지 알 수 있다.
4. response 탭

마지막으로 리스폰즈 텝을 보면 요청을 통해 얻어진 결과를 볼 수 있다.
이렇게 얻어진 json형식의 데이터를 쉽게 CSV로 바꿀 수 있다.
댓글()








