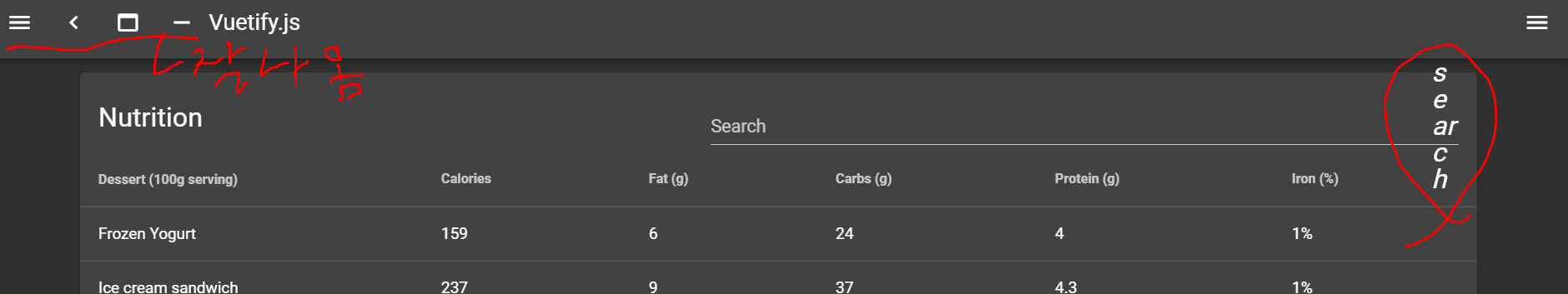
웹프로그래밍은 다시는 하고 싶지 않았지만, 회사에서 필요한 것을 빨리 만들어 내기 위해 다시 손을 댔다.ㅠ 가장 자주 사용했던 vuejs 프래임웍인 nuxtjs에서 vuetify를 기본으로 설정하여 사용하는데 특정한 아이콘이 나오지 않고 대신 텍스트라벨(글씨)만 보여줬다. 왼쪽에 있는 아이콘은 잘 나오지만 오른쪽에 있는 search아이콘은 나오지 않고 텍스트를 보여준다. 이유는 vuetify에서 두가지 아이콘을 사용하는데 nuxtjs를 통해 vuetify를 설치하면 한가지 아이콘만 default로 설치 하기 때문이다. 디폴트로 설치하는 아이콘은 Material Design Icons 이다. 여기에 포함된 아이콘을 사용하기 위해선 mdi-라는 prefix를 붙여서 사용한다. 하지만 오른쪽의 search는 ..