반응형
스벨트를 사용하면 쉽게 웹사이트를 만들수 있다.
호스팅은 하는법은
1. netlify.toml 파일을 만든뒤 다음을 입력
[build]
command = "npm run build"
publish = "build/"
functions = "functions/"
2. 패키지 설치
npm i -D @sveltejs/adapter-netlify@next
3. svelte.config.js 파일 수정
/** @type {import('@sveltejs/kit').Config} */
import adapter from '@sveltejs/adapter-netlify'
const config = {
kit: {
// hydrate the <div id="svelte"> element in src/app.html
target: '#svelte',
adapter: adapter()
}
};
export default config;
4. 깃을 사용해서 깃허브에 올림
1) git init
2) git add --all
3) git commit m"메시지"
4) git remote add origin https://github.com/계정명/프로젝트명
5) git push origin master
다른 방법

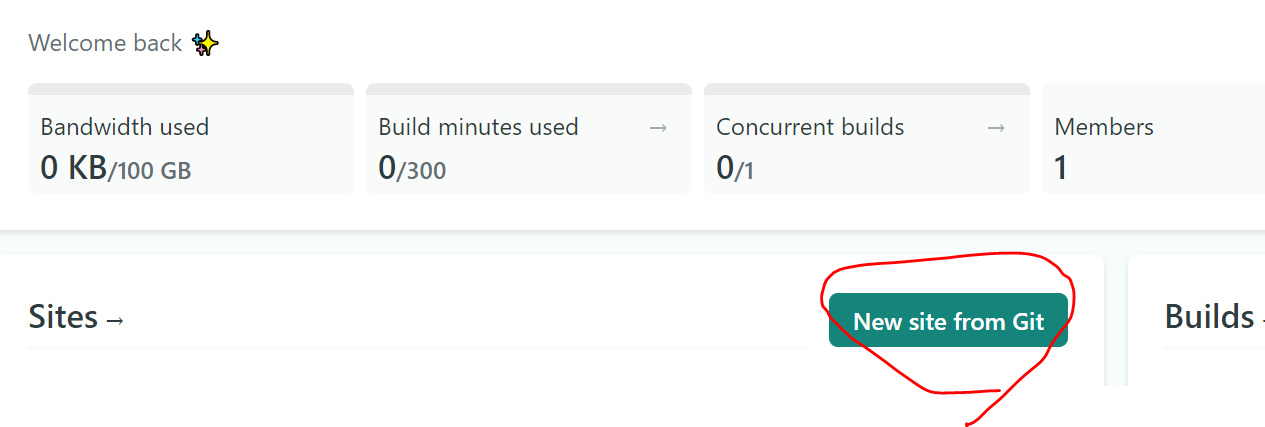
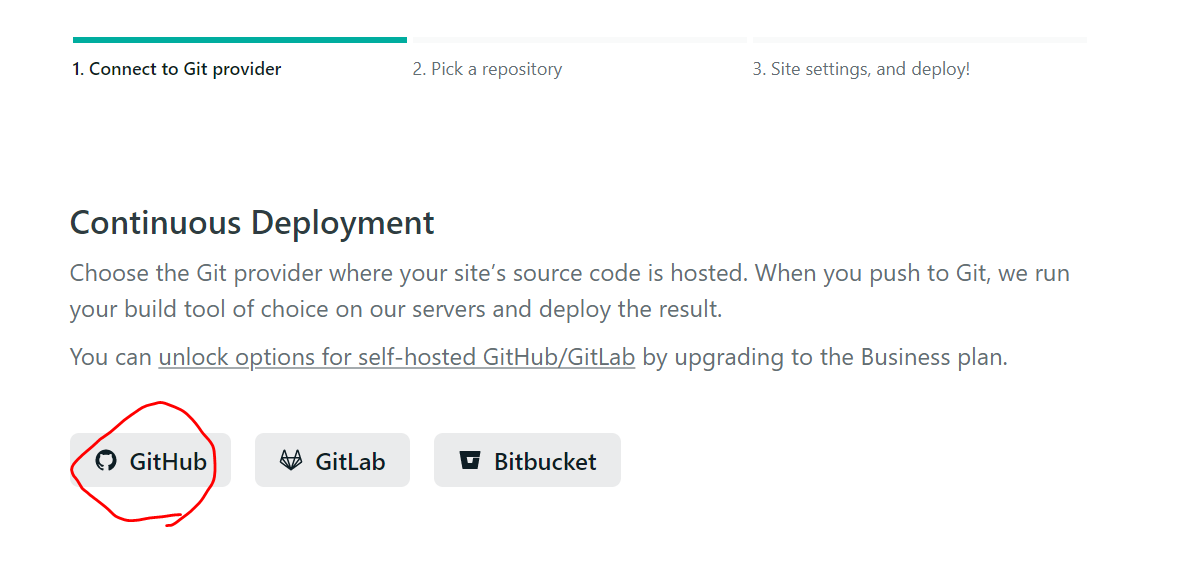
5. 넷틀리파이 홈페이지에서 깃프로젝트와 연결 (간단함)
dev.to/danawoodman/deploying-a-sveltekit-app-to-netlify-5dc3
Deploying a SvelteKit app to Netlify
Want to deploy your SvelteKit app to Netlify? Well, you're in luck because it's actually quite easy!...
dev.to


추가 - 7월 13일 2021
다시 해보니 안된다.
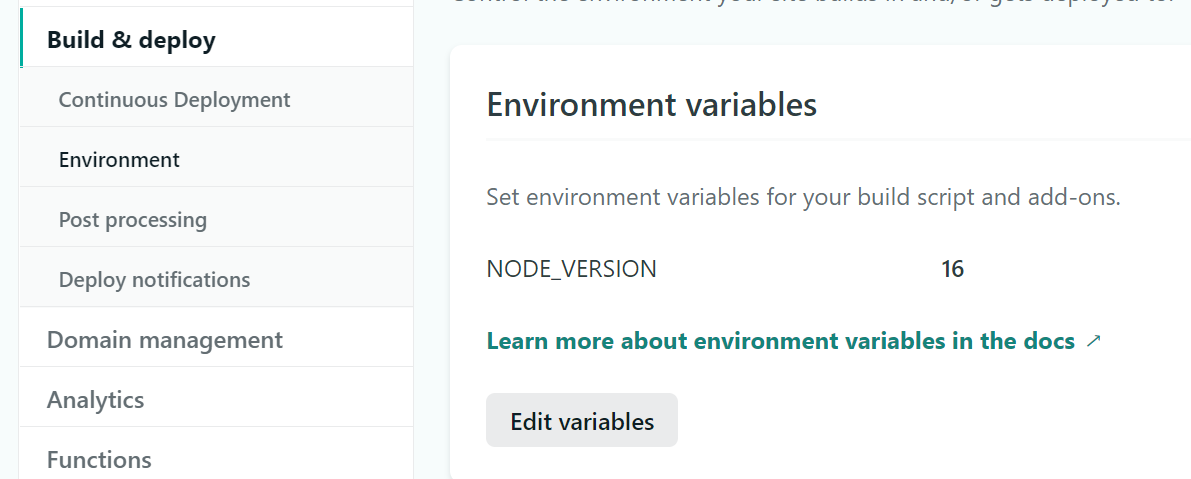
넷틀리파이에서 node버전을 수정해야했다. 아래 처럼 Enviroment variables에 NODE_VERSION을 16으로 추가해준다.

그뒤

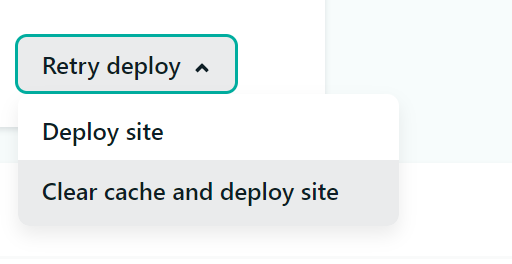
문제에 따라서 로컬에서 빌드를 먼저 한뒤 생성된 파일들을 깃에 올린뒤 넷틀리파이에서 끌어와 호스팅 해야 할 수도 있다.
'Computer 관심 > Svelte' 카테고리의 다른 글
| 스벨트 파이어베이스 로그인 하기 (0) | 2021.11.11 |
|---|---|
| sveltekit에서 프린팅 하는 노하우 (scoped css) (0) | 2021.10.15 |
| [svelte] 스벨트 패키지 만들기 (0) | 2020.12.23 |
| [Svelte] firebase로 svelte 호스팅하기 (0) | 2020.12.19 |
| 자바스크립트 슬라이더 스벨트로 바꾸기(Javascript to Svelte slider) (0) | 2020.12.14 |