플러터 위젯 이해하기
여기서는 플러터를 시작하는 많은 사람들이 중요하지만 놓칠 수 있는 부분을 설명하려고 한다.
플러터는 위젯으로 구성되어 있다. 그렇기 때문에 위젯을 이해해야 쉽게 웹사이트 혹은 어플리케이션을 만들 수 있다.
HTML의 구성요소들은 인터넷에 찾으면 쉽게 찾을 수 있다. 그리고 그걸 어떻게 원하는데로 스타일을 할지도 쉽게 찾을 수 있다.
하지만 플러터는 신상프레임워크이기 때문에 우리가 찾기가 어려울 수도 있다. 그런데 플러터는 텍스트에디터의 도움을 아주 잘 받았다. 텍스트에디터를 잘 이용하면 위젯의 속성명과 거기에 들어가야하는 값이 무엇인지 알 수 있다. 이게 아주 중요하다. 개발의 이걸 알고 개발을 하고 모르고 개발을 하냐에 따라서 개발의 속도가 크게 차이가 난다.
특히나 HTML에 익숙하지만 플러터는 스타일이 어렵다고 느끼면 HTML과 플러터의 차이를 분석해 봐야 할 필요가 있다.

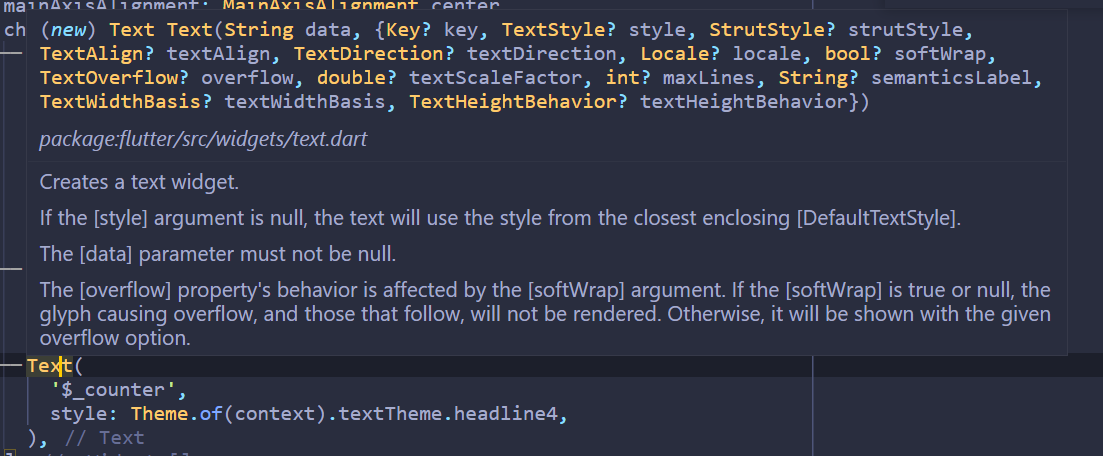
예를 들면 Text위젯 위에 마우스 커서를 올리니 텍스트위젯의 다양한 속성들과 들어가야 할 값이 나온다.
우선 Text() 데이터 값이 들어가야한다 데이터형은 문자형이다. ?가 없기 때문에 nullable이 아닌것을 알 수 있다. 꼭 적어야한다.
글자의 크기를 크게 만들고 싶은데 안에 보이는게 TextStyle? style이 보인다. {}중가로 안에 들어 있으니 속성을 명시한다. 즉 속성명은 style이고 거기에 들어가야 하는 값은 TextStyle 형이다. TextStyle()위젯은 TextStyle형일테니 일단 TextStyle()을 넣어본다. TextStyle이 abstract는 아니니 사용할 수 있는 위젯이다.
Text('HELLO WORLD', style:TextStyle())아직 글씨 크기를 설정하는 것을 하나도 넣지 않았다. 그러면 TextStyle에 어떤 속성과 값이 들어가야 우리가 원하는 것을 이룰 수 있을지 확인해 보자.

오케이! 찾았다. 딱봐도 fontSize가 속성이고 거기 들어가는 값은 double 즉, 실수 이다. 그럼 30.0을 넣어본다.
크기가 아주 잘 변한다!

플러터는 이렇게 속성명과 속성에 들어가야하는 것을 에디터를 통해 쉽게 찾을 수 있다. HTML은 CSS가 따로 분리되어 있기 때문에 외우기가 쉽다. 그리고 속성명과 값이 단순하다.
하지만 플러터는 거기에 필요한 속성과 다양한 위젯을 알아야 하기 때문에 외우기가 더 어렵다. 게다가 속성명과 거기에 들어가는 위젯의 이름이 길기도 하다. 인터넷에서 하나하나 찾으려는 것도 고역이고 도데체 멀써야 이게 되고 멀써야 이게 되는지 알기도 어렵다.
하지만 이러한 방식을 찾아서 하면 쉽게 스타일을 만들고 위젯에 필요한 것들 보고 직관적으로 이것이 필요할 것이라고 추축할 수 있다.
한게만 더 해보자

우리가 처음 앱을 만들면 실행되는 화면이다. 여기서 Column위젯을 구경해 볼 것이다.
아래 스크린샷을 보듯 mainAxisAlignment: MainAxisAlignment.center로 되어있다. 왜 기본앱에 이런 디자인이 되어있을까?

이유는 Column위젯의 속성과 속성값을 보면 알 수 있다.

모든 속성들이{}로 감싸져 있다. 즉, 속성의 이름: 속성값 형식으로 속성을 넣어줘야 한다.
그리고 mainAxisAlignment = MainAxisAlignment.start로 되어있다. 이건 mainAxisAlignment의 속성이 defualt로 MainAxisAlignment.start로 되어있다는 것이다. 만약 저 mainAxisAlignment: MainAxisAlignment.center를 지워버리면
기본 디폴트값인 MainAlignment.start로 가고 아래 스크린샷 처럼 되어버리고 만다.

우리가 많이쓰는 Container 위젯을 보자. 여기에 만약 border radius를 넣고 싶으면 어떻게 해야할까?

딱보니 decoration속성에 radius관련 된게 있을 것 같다. decoration의 값은 형을 보니 Decoration()이 아닐까?

아쉽게도 Abstract class라 사용하지 못하고 이것을 통해 만들어진 다른 클레스를 사용해야 한다.
그럼 무엇을 사용 해야 할까? decoration속성 뒤에 :(콜론)을 찍고 조금 기다리니 여기에 들어갈 수 있는 것들과 다양한 위젯들이 나온다
(***리스트의 아래쪽은 못 들어가는 것도 나오기 때문에 추천하는것에서 데이터의 타입을 확인해봐야 한다.).
박스데코레이션을 선택해봤다.

border속성에 BoxBorder 타입이 들어간다. 한번 BoxBorder위젯을 넣어보자.


드럽게 많이 나온다. 뭐를 넣어야 내가 원하는게 나올지 예측이 안된다.... 이정도면 그냥 검색이 빠르겠다. ㅎㅎㅎ
이럴땐 검색 추천
갓 시작하신 분들이나 웹에서 CSS에 익숙하신 분들이 도움이 될 수도 있는 부분이 있었으면 좋겠네요.
'Computer 비관심 > Flutter' 카테고리의 다른 글
| [플러터] 플러터 프로젝트 방치후 재개발시 버전 업데이트 (0) | 2022.06.25 |
|---|---|
| 플러터 listView와 sliverList 으로 리스트 그리기 (0) | 2021.06.26 |
| 플러터SQLFLITE 업데이트 포함 (0) | 2021.05.12 |
| 플러터 버그 (0) | 2021.05.03 |
| [플러터] 플러터 애드몹 달기 (0) | 2021.05.01 |