반응형
routes폴더에 들어가 +layout을 들어가보면
import 'ionic-svelte/components/all';ionic의 모든 컴포넌트를 가져오는 걸 볼 수 있다. 이렇게 레이아웃에 컴포넌트를 불러오는 것이 있기 때문에 페이지에서 컴포넌트를 사용할 때 import를 따로 하지 않고 컴포넌트를 사용할 수 있다.
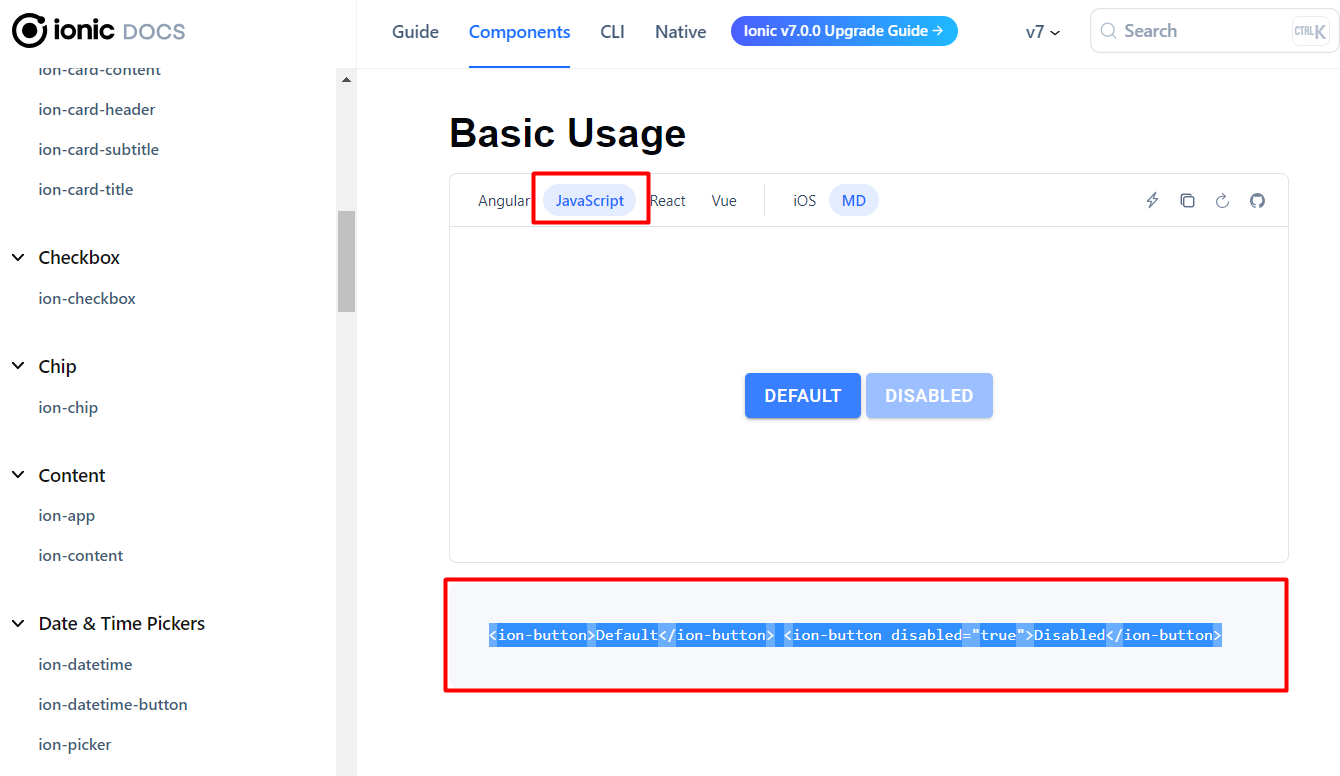
1. 일단 아래의 사이트를 들어간다. ionic의 컴포넌트 다큐먼트페이지다.
https://ionicframework.com/docs/components
UI Components | Ionic Documentation
UI Components | User Interface Application Building Components
ionicframework.com
여기를 들어가서 사용할 컴포넌트의 자바스크립트 코드를 복사한 뒤 붙여넣기 한다.

그러면 아래 스크린샷 처럼 쉽게 UI를 만들 수 있다.

'Computer 관심 > Svelte' 카테고리의 다른 글
| 4. [스벨트킷모바일앱개발] capacitor + sveltekit + capgo 모바일앱 라이브업데이트 하기 (0) | 2023.06.14 |
|---|---|
| 2. [스벨트킷모바일앱개발] 안드로이드 사인된 apk 만들기 (0) | 2023.05.22 |
| 1. [스벨트킷모바일앱개발] capacitor Ionic SvelteKit 실행해보기 (0) | 2023.04.23 |
| sveltekit을 vercel에 올리기(엄청 쉬움) (0) | 2023.01.08 |
| [sveltekit] +page.js가 필요한 이유 (0) | 2022.10.08 |