반응형
기본
https://tistory.github.io/document-tistory-skin/
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io
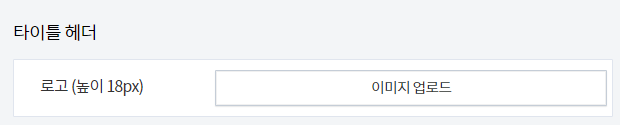
1. 이미지 업로드 타입 (IMAGE)

<variablegroup name="타이틀 헤더">
<variable>
<name>logoImage</name>
<label>로고 (높이 18px)</label>
<description></description>
<type>IMAGE</type>
<option></option>
<default></default>
</variable>
</variablegroup>값치환자
그룹치환자
<s_if_var_logoImage></s_if_var_logoImage>
<s_not_var_logoImage></s_not_var_logoimage>
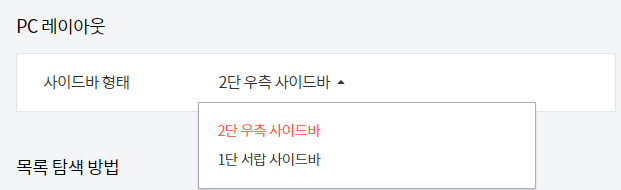
2. 셀렉트 타입 (SELECT)

<variablegroup name="PC 레이아웃">
<variable>
<name>sidebartype</name>
<label>사이드바 형태</label>
<description></description>
<type>SELECT</type>
<option>
<![CDATA[
[
{"name":"right", "label":"2단 우측 사이드바", "value":"right"},
{"name":"drawer", "label":"1단 서랍 사이드바", "value":"drawer"}
]
]]>
</option>
<default>right</default>
</variable>
</variablegroup>
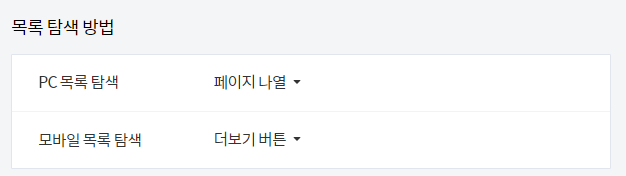
3. 베리어블그룹

<variablegroup name="목록 탐색 방법">
<variable>
<name>listmore</name>
<label>PC 목록 탐색</label>
<description></description>
<type>SELECT</type>
<option>
<![CDATA[
[
{"name":"listmorenumber", "label":"페이지 나열", "value":"listmorenumber"},
{"name":"listmorebutton", "label":"더보기 버튼", "value":"listmorebutton"}
]
]]>
</option>
<default>listmorenumber</default>
</variable>
<variable>
<name>listmoremobile</name>
<label>모바일 목록 탐색</label>
<description></description>
<type>SELECT</type>
<option>
<![CDATA[
[
{"name":"listmorenumbermobile", "label":"페이지 나열", "value":"listmorenumbermobile"},
{"name":"listmorebuttonmobile", "label":"더보기 버튼", "value":"listmorebuttonmobile"}
]
]]>
</option>
<default>listmorebuttonmobile</default>
</variable>
</variablegroup>
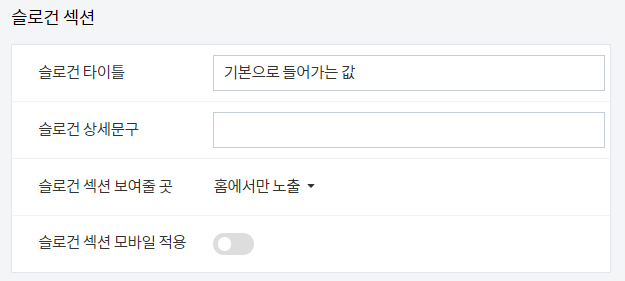
4. 베리어블그룹으로 묶인 (STRING, SELECT, BOOL)

<variablegroup name="슬로건 섹션">
<variable>
<name>headersloguntitle</name>
<label>슬로건 타이틀</label>
<description></description>
<type>STRING</type>
<option></option>
<default>기본으로 들어가는 값</default>
</variable>
<variable>
<name>headersloguntext</name>
<label>슬로건 상세문구</label>
<description></description>
<type>STRING</type>
<option></option>
<default></default>
</variable>
<variable>
<name>headerslogundisplay</name>
<label>슬로건 섹션 보여줄 곳</label>
<description></description>
<type>SELECT</type>
<option>
<![CDATA[
[
{"name":"headerslogundisplayon", "label":"홈에서만 노출", "value":"headerslogundisplayon"},
{"name":"headerslogundisplayoff", "label":"홈과 목록에서 함께 노출", "value":"headerslogundisplayoff"}
]
]]>
</option>
<default>headerslogundisplayon</default>
</variable>
<variable>
<name>headerslogunmobile</name>
<label>슬로건 섹션 모바일 적용</label>
<description></description>
<type>BOOL</type>
<option></option>
<default>false</default>
</variable>
</variablegroup>
5. 칼러 타입 (COLOR)
'기타' 카테고리의 다른 글
| expo eas로 웹앱 개발 (0) | 2024.04.29 |
|---|---|
| 인천 공항 제1 터미널 유심핀 있는 곳 (0) | 2023.06.27 |
| [코골이 치료] 아마존 10만원짜리 하악전진장치 사용후기 (0) | 2023.06.12 |
| [빙챗 사용기] 챗지피티(Chat GPT)와 빙챗(Bing Chat)비교 #뉴빙 (0) | 2023.02.25 |
| [무역]해외에서 물품 소싱할때 잊지말고 메모할 것들 (0) | 2023.02.22 |