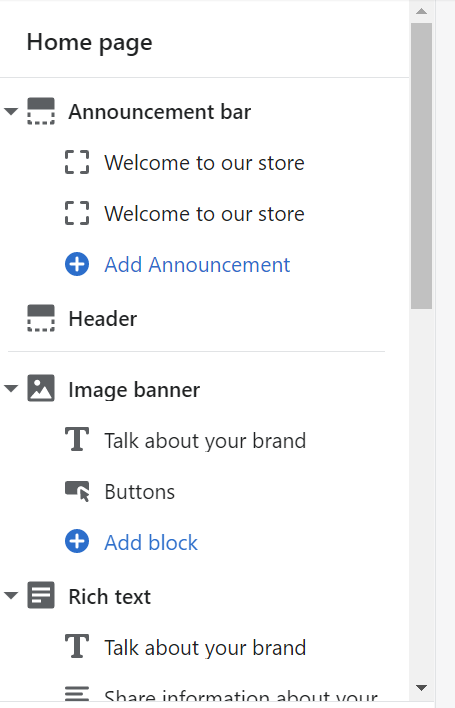
구성 쇼피파이의 큰 구조는 아래와 같다. - 아나운스먼트 바 - 헤더 - 템플레이트 - 푸터 레이아웃 처음에 실행되는 파일인 theme.liquid 파일을 보면 아래와 같이 {% section %}을 통해 아나운스먼트바, 헤더, 푸터를 불러온다. {{content_for_header}} liquid 태그는 html 에 사이에 넣는다. 템플레이트 이중 템플레이트는 쇼피파이에 필요한 페이지를 구성하는 JSON/liquid 파일을 말한다. 쇼피파이 쇼핑몰이 필요한 페이지들의 파일 이름이 아래 사진에 보듯 이미 정의가 되어있어서 자신이 만들 페이지명을 확인 하고 만들면 된다. Json file과 liquid file 중 쇼피파이 2.0에서는 템플레이트를 JSON으로 만들어 템플레이트 내부의 섹션들을 자유롭게 배..