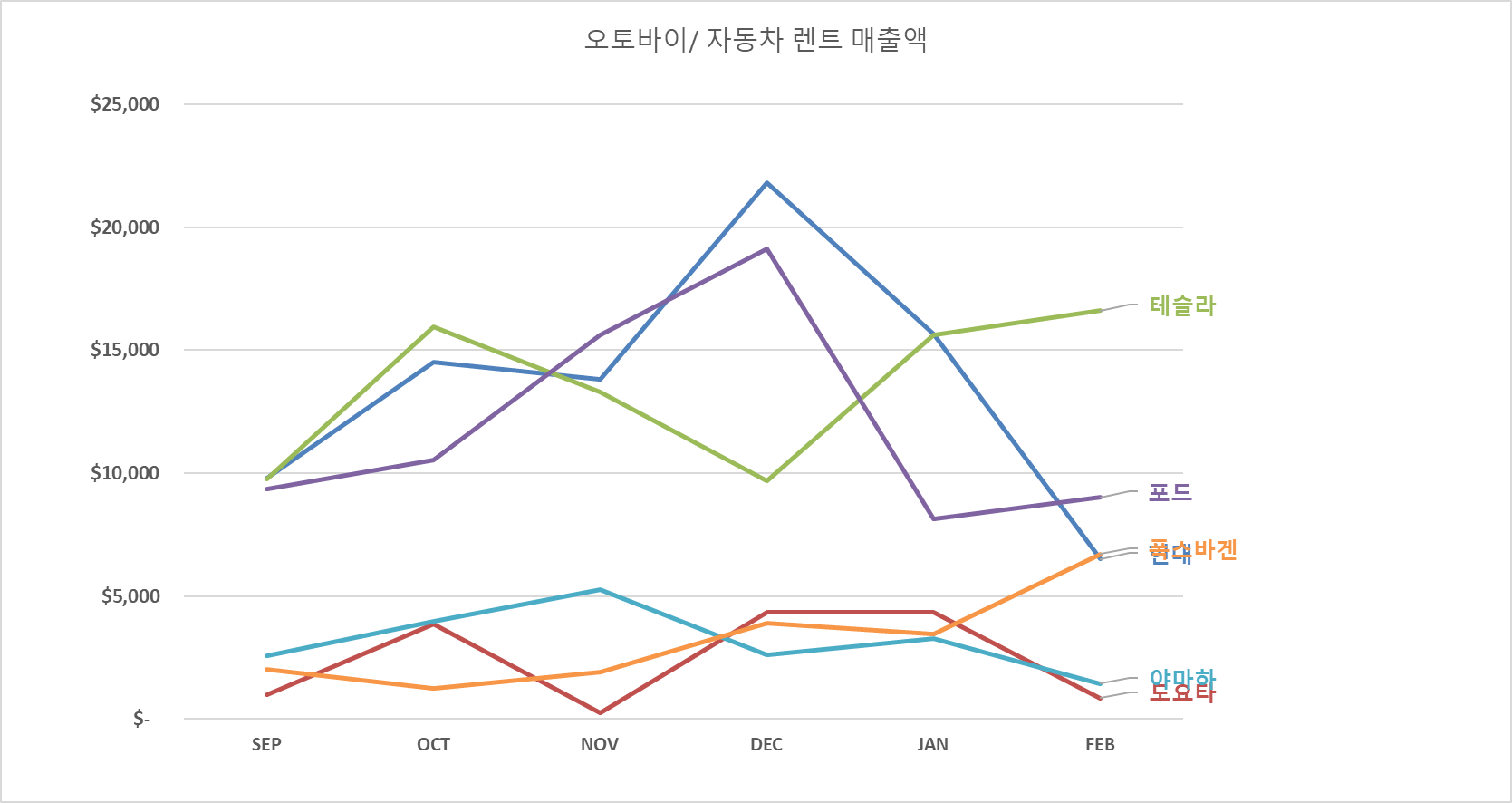
차트의 레이블을 일일이 마우스 클릭하여 입력하고, 색상까지 바꿔주는게 귀찮아서 자동으로 완성해줄 수 있는 VBA가 있는지 찾아봤다. 그리고 그 코드를 약간 수정해서 아래의 결과물을 보여질 수 있는 코드를 만들었다. 결과 사용방법 차트를 클릭한 뒤 메크로로 아래의 코드를 넣은 모듈을 실행시키면 된다. Sub LastPointLabel() Dim mySrs As Series Dim iPts As Long Dim vYVals As Variant Dim vXVals As Variant If ActiveChart Is Nothing Then MsgBox "Select a chart and try again.", vbExclamation Else Application.ScreenUpdating = False For..