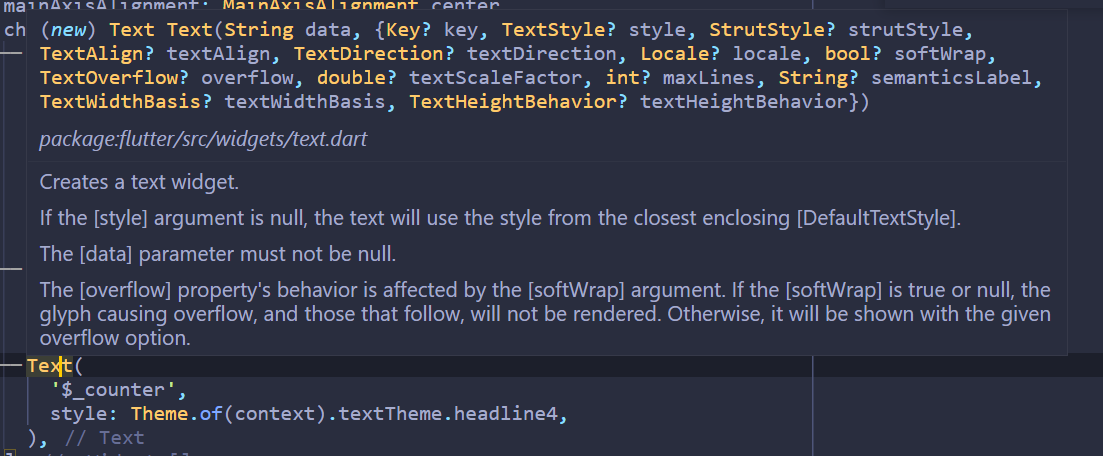
작년말 부터 챗지피티(chat gpt)가 엄청난 인기를 끌고 있다. 해외 물품 판매를 위한 쇼피파이 웹사이트를 제작하면서 Chat GPT에 위력을 체감 하였다. 마이크로소프트의 빙이 채팅 기능을 출시한다 하여 빠르게 웨이팅 리스트에 이름을 올렸다. 그리고 어제 아침 아래의 이메일을 받았다. (이렇게 빨리 받을 수 있을거라 생각하지 못했다.) (코드 생성은 플러터와 스벨트를 실험해봤다.) 이제 CHAT GPT와 Bing Chat을 비교해보자! 1. 실시간 기능 - Chat gpt 가장 단순한 질문인 한국의 대통령이 누구냐는 것을 물어보았지만, Chat GPT의 정보는 2021년에 머물러 있다. 재미있게 즐겨보는 유튜버에 대해 물어보았다. - 빙챗 똑같이 한국대통령이 누구냐고 물어보았다. 아래 나오듯이 먼저..