파이어베이스에 nuxtjs 호스팅하기


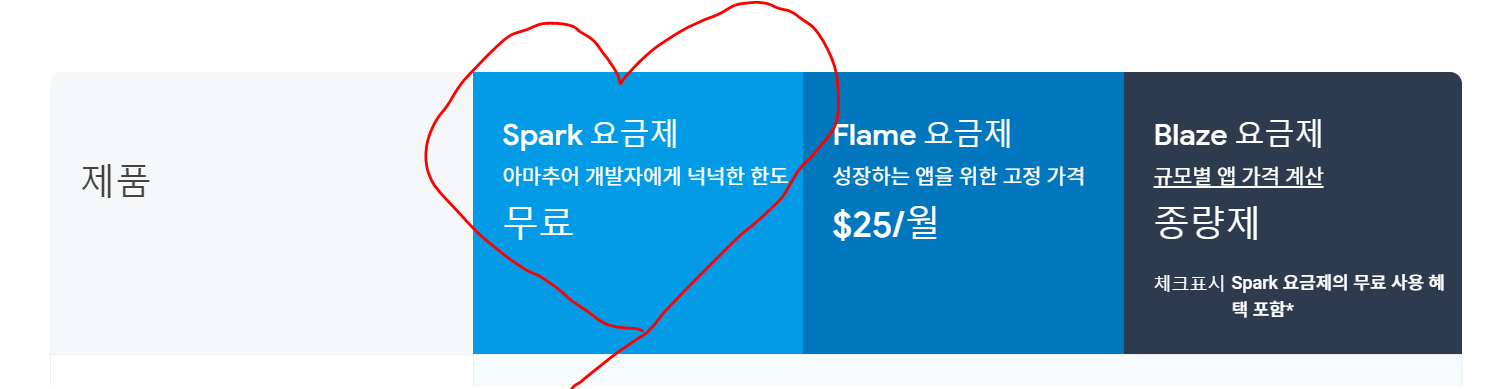
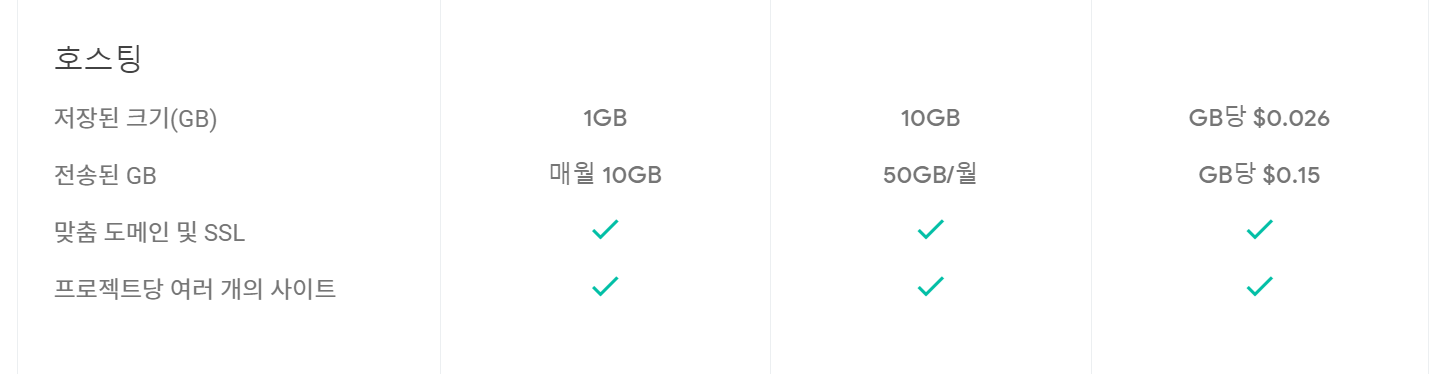
파이어베이스를 통해 호스팅을 이용하면 1기가를 저장할 수 있고 월 10기가나 데이타를 전송하면서도 무료이다!
내가 만든 심플한 웹앱은 2MB인데 Good Good 심지어 SSL도 제공해주니 이보다 편할 수 없다.
자신이 만든 프로젝트나 소형 서비스를 만들때 이용하면 딱인거 같다.
넉스트의 single page app을 호스팅하는건 쉽다.
0. nuxt 싱글파일 빌드하기 -> dist폴더가 생성됨
npm run build
1. 구글툴즈 설치
npm install -g firebase-tools
2. 구글 로그인
firebase login
3. Allow Firebase to collect anonymous CLI usage and error reporting information?
yes / no
4. 프로젝트에 파이어베이스 초기화하기
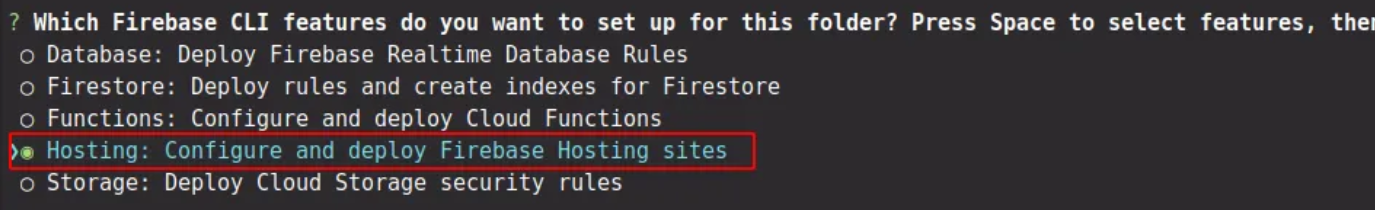
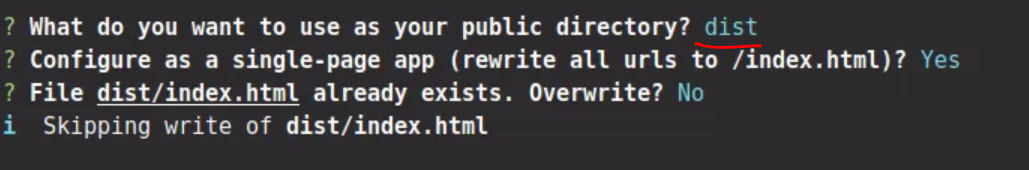
firebase init
5.


6. 디플로이
firebase deploy --project <프로젝트 아이디>
* 이런 에러가 나오는 경우
Error: HTTP Error: 401, Request had invalid authentication credentials. Expected OAuth 2 access token, login cookie or other valid authentication credential.
해결법 : 다시 구글에 로그아웃 했다가 다시로그인 함
'Computer 비관심 > Vuejs' 카테고리의 다른 글
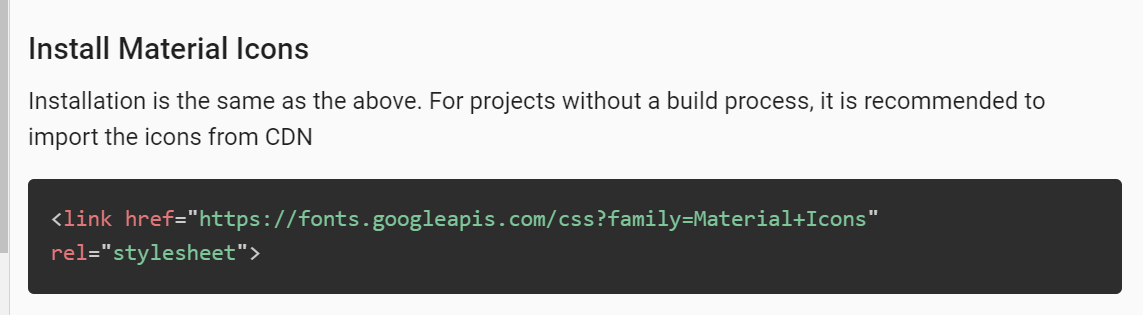
| nuxtjs에서 vuetify를 쓸때 아이콘이 나오지 않는 문제 해결 (0) | 2019.09.29 |
|---|