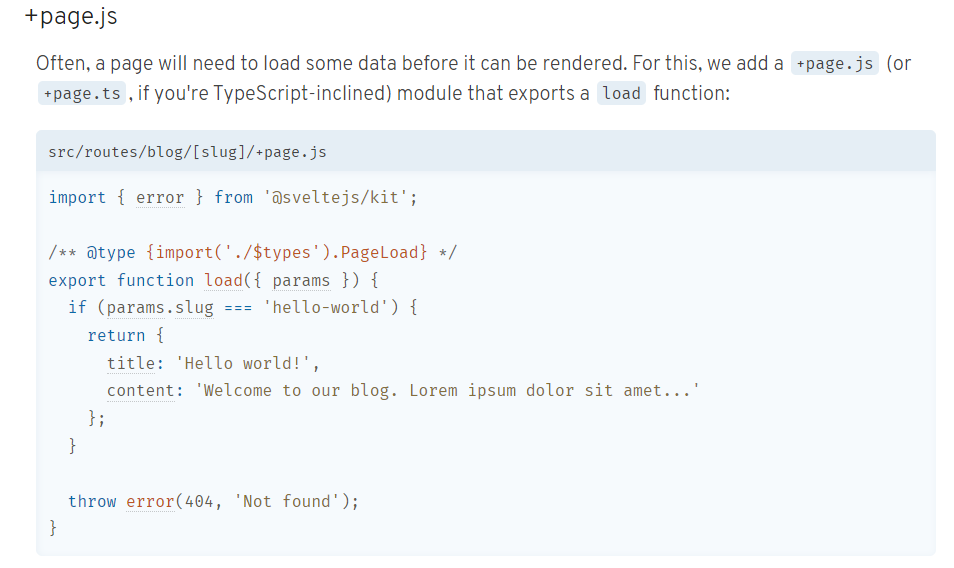
기존에 만들었던 프로그램에서는 +page.svelte파일에서 onMount시 서버에서 필요한 데이터를 가져오도록 만들었다. 하지만 sveltekit에 보면 +papge.js나 +page.server.js를 사용하는 예를 볼 수 있다. 간단하게 위의 코드를 설명하자면 /** @type {import('./$types').PageLoad} */ 부분은 JSDoc이다. 공식문서를 보면 javaDoc과 비슷하다고 하는데 자바는 안해봐서 모르겠지만 JSDoc의 @type 통해서 타입 체킹을 할 수 있다고 한다. (스벨트킷은 자동으로 $types.d.ts를 생성하며 거기서 load되는 파라매터의 타입을 만들고 그 타입을 import하는 것) 타입체킹을 하고 싶지 않으면 저 라인을 무시하면 된다. 자세한 내용은 여기..