스벨트킷 sveltekit에서 tailwindcss와 daisyUi 사용하기
HTML 스타일을 할 때 tailwindcss를 사용하면 직접 css를 작성하는 것 보다 쉽고 자유롭게 스타일을 할 수 있다.
그리고 이미 테일윈드를 통해 스타일이 만들어져 있는 daisyUi를 사용하게 된다면 예전에 부트스트랩을 사용하 듯. 쉽게 디자인을 만들어 낼 수 있다.
1. tailwindcss 설치
이 글에서는 스벨트킷에 적용하는 방법을 설명 하려고 한다.
스벨트킷을 스켈레톤으로 설치하고 실행하게 되면 아래의 화면을 볼 수 있을 것이다.

스벨트킷에 tailwindcss를 설치하는 방법은 사실 아래의 주소에 아주 잘 나와있다.
https://tailwindcss.com/docs/guides/sveltekit
홈페이지를 따라 해보자

npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init tailwind.config.cjs -p
mv postcss.config.js postcss.config.cjs
npx tailwindcss init tailwind.config.cjs -p를 cmd에 입력을 하니
tailwind.config.cjs파일과 postcss.config.js파일이생겼다
윈도우에 설치하는 것이기 때문에
cmd에 mv postcss.config.js postcss.config.cjs 대신 move postcss.config.js postcss.config.cjs 를 치니
postcss.config.js에서 postcss.config.cjs파일로 바뀌었다. (만일 실수로 postcss.config.js가 남아있게 되면 에러가 발생함)

tailwind.config.cjs에 아래와 같이 입력함
module.exports = {
content: ['./src/**/*.{html,js,svelte,ts}'],
theme: {
extend: {}
},
plugins: []
};
./src/app.css 를 만든 뒤 아래를 입력함
@tailwind base;
@tailwind components;
@tailwind utilities;./src/routes/__layout.svelte 를 만든뒤
<script>
import "../app.css";
</script>
<slot />
이제 실행해보면 모든 기본 스타일이 없어지게 된다.

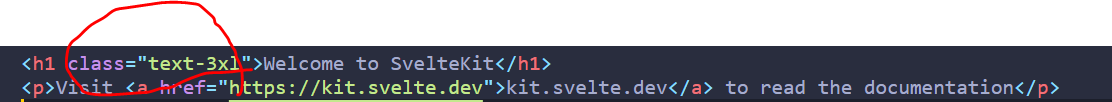
이제 아래 처럼 테일윈드의 클래스를 입력해보자. 스타일이 적용이 되는 것을 볼 수 있다.

이렇게 tailwind를 설치를 완료했으면 다음으로 daiyUI를 설치해보자.
https://daisyui.com/docs/install/
공식문서를 그냥 따라하면 된다.
npm i daisyui
tailwind.config.js에 아래와 같이 추가함
module.exports = {
//...
plugins: [require("daisyui")],
}
이렇게 daisyUI를 설치하게 되었다.
index.svelte에 daiyUI의 예제를 입력해 보앗다.
<div class="alert alert-info shadow-lg">
<div>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="stroke-current flex-shrink-0 w-6 h-6"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 16h-1v-4h-1m1-4h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z"></path></svg>
<span>New software update available.</span>
</div>
</div>
결과: