[생각] 코딩에 대한 생각의 전환
프로그래머가 아닌 많은 일반인들이 프로그래밍을 배우고 있다.
심지어 5살짜리 애기도 코딩에 대해 배운다고 하는 말을 듣고 굳이 그렇게 일찍 배울 필요가 있나 싶은 생각도 들었지만 코딩이 기초학문이 되어가고 있는 것을 느낄 수 있었다. 심지어 아이들의 교육을 걱정하는 부모님까지 코딩에 대해 기본은 알고 싶다는 이야기도 들었다.
문득 코딩이 글쓰는 것과 비슷한 것 같다는 생각이 들었다.
글 쓰는 것은 기본적으로 모든 사람이 배우지 않는가.
그런데 코딩도 비슷한 것 같다는 것이다.
나는 직업이 프로그래머가 아니지만 '간단한 코드를 만든다.'
반복되는 작업을 자동으로 하는 10줄 정도의 간단한 코드이다.
다른 직원에게 설명해주고 싶지만 배우려는 의지도 없어보인다.
그들의 생각은 '너는 프로그래머 였으니까...'
그런데 코딩에도 글 처럼 수준이 존재한다.
'번득이는 아이디어를 갈겨되는 한줄의 메모'
'아무렇게나 생각을 적어되는 내 블로그 수준의 글'
'전문적인 학술지의 글'
'아마추어 소설가의 글'
'작가의 글'
심지어 많은 사람들은 몇 년 혹은 몇 달동안 글을 적지도 않을 것이다.
전문 적인 프로그래머로서의 코드는 간결하고 읽기 좋으며 구조적으로 완벽에 가까워 보일 것이지만
일반인의 코드는 그렇지 않을 수도 있으며 그럴 필요도 없다.
일반인이 글을 쓰며 '내 글은 완벽해야되' 라고 생각을 하면 아무 글도 쓸 수 없는 것 처럼.
일반인이 전문적인 수준의 코드를 만들어 내려고 하면 아무것도 적을 수 없다.
하지만 일반인이 쓰는 글이 가치가 없다고 여겨지지 않는 것 처럼
일반인이 만든 코드가 가치가 없다 말 할 수도 없다.
몇줄의 파이썬 코드지만 회사에서 꽤 많은 업무 시간을 줄여줄 수 있다.
돼지우리 같은 코드로 만든 회사 홈페이지가 회사에서 꽤 중요한 역할을 할 수도 있다.
글을 써야 하는데 자신이 전문가가 아니라고 글을 쓰지 않겠는가..
코딩을 하는게 엄청나게 다른 것을 한다고 생각하는 주변사람들도 문제이다.
사무직을 다니면서 엑셀을 쓰지 않는 사람들이 얼마나 될까?
엑셀 전문가가 아니여도 엑셀을 쓴다.
코드도 딱 그 정도만 되도 쓸 수 있다.
'Computer 관심 > 이것저것' 카테고리의 다른 글
| [워드프레스] 워드프레스 쇼핑몰 만들기 처음부터 끝까지 + 블루호스트 + 엘레멘토 사용법 (0) | 2022.01.05 |
|---|---|
| firebase rule (0) | 2021.12.23 |
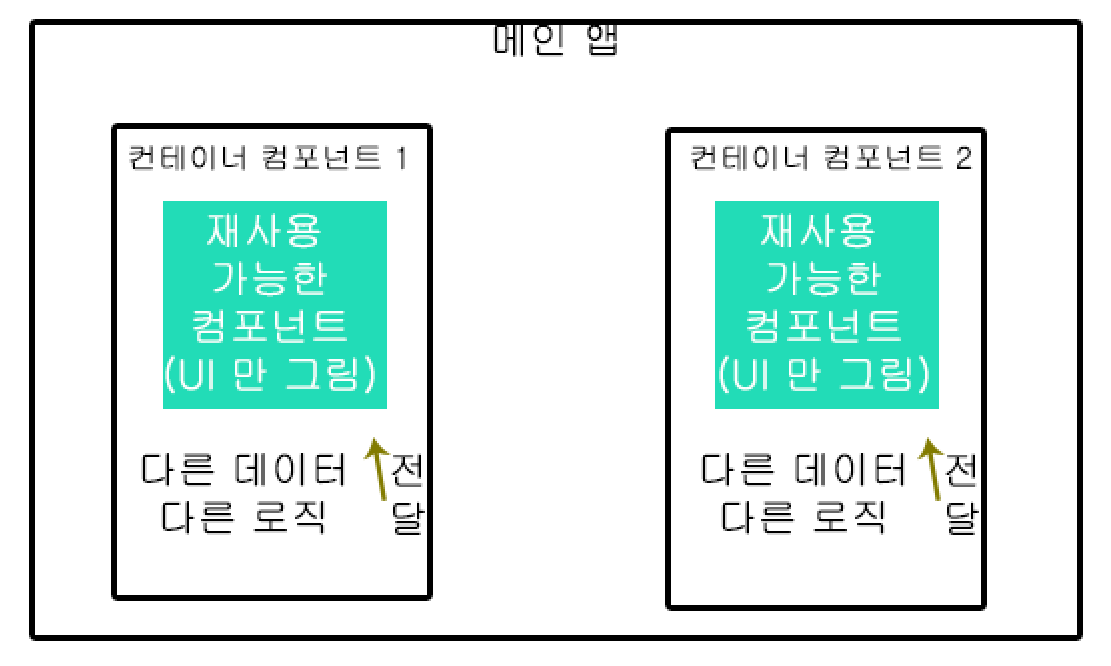
| [생각] 재사용 컴포넌트에 구현에 대한 생각 (0) | 2021.01.06 |
| 스벨트 관련 작성중. (0) | 2020.12.13 |
| 개발이 어려운게 아니라... 기획이 어려운 것일지도. (0) | 2020.10.25 |