[생각] 재사용 컴포넌트에 구현에 대한 생각
리액트의 프레젠테이션 컴포넌트와 컨테이너 컴포넌트를 보고
컴포넌트의 재사용에 대한 방식을 생각해 보았다.
이렇게 재미있는 방식을 왜 아직도 몰랐었나 싶다.
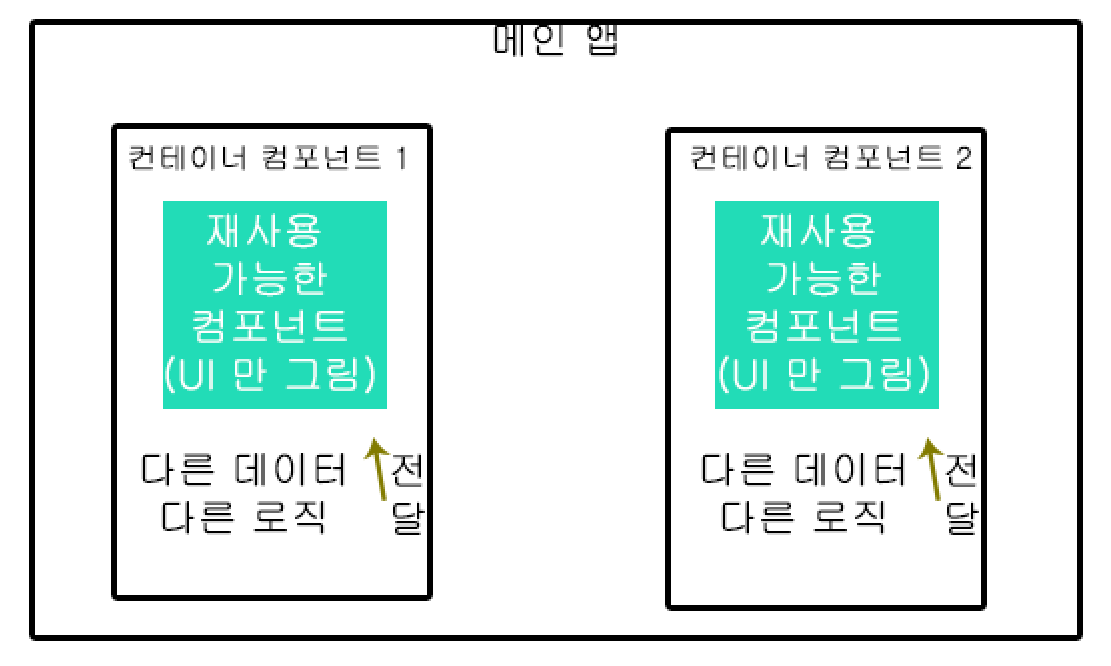
개념이 재미있어 그림으로 그려보려고 한다.

재활용 할 수 있는 프레젠테이션 컴포넌트에
각각 목적에 다른 데이터를 넣어주면
용도에 맞는 컴포넌트가 만들어진다.
만약 컨테이너 없이 로직과 데이터를 메인에서 재사용할 컴포넌트에 넣어주게 된다면
메인공간이 지저분해 질 것이다.
'Computer 관심 > 이것저것' 카테고리의 다른 글
| firebase rule (0) | 2021.12.23 |
|---|---|
| [생각] 코딩에 대한 생각의 전환 (0) | 2021.09.11 |
| 스벨트 관련 작성중. (0) | 2020.12.13 |
| 개발이 어려운게 아니라... 기획이 어려운 것일지도. (0) | 2020.10.25 |
| 2차원 아이디어 (0) | 2020.09.17 |












