[빙챗 사용기] 챗지피티(Chat GPT)와 빙챗(Bing Chat)비교 #뉴빙
작년말 부터 챗지피티(chat gpt)가 엄청난 인기를 끌고 있다. 해외 물품 판매를 위한 쇼피파이 웹사이트를 제작하면서 Chat GPT에 위력을 체감 하였다.
마이크로소프트의 빙이 채팅 기능을 출시한다 하여 빠르게 웨이팅 리스트에 이름을 올렸다.
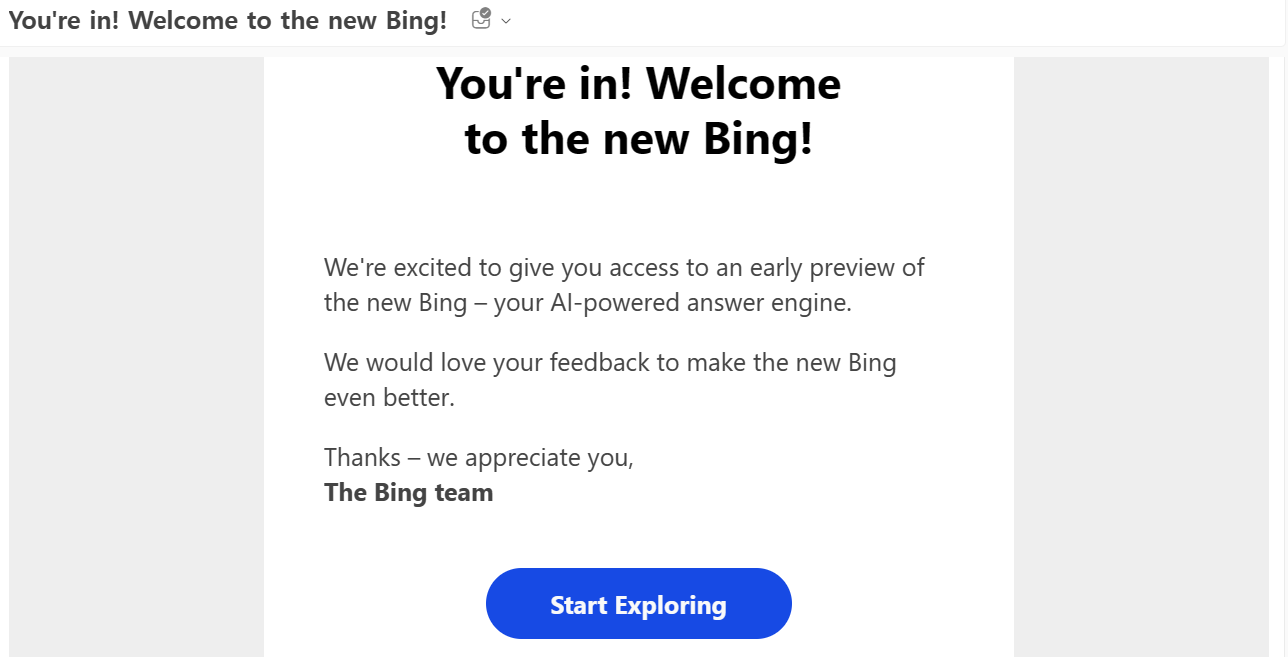
그리고 어제 아침 아래의 이메일을 받았다.
(이렇게 빨리 받을 수 있을거라 생각하지 못했다.)
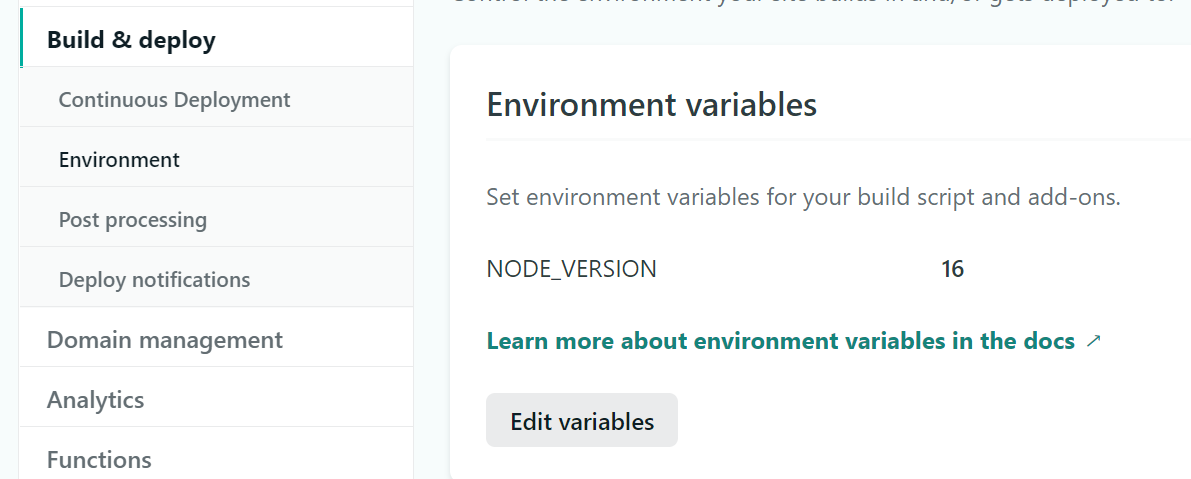
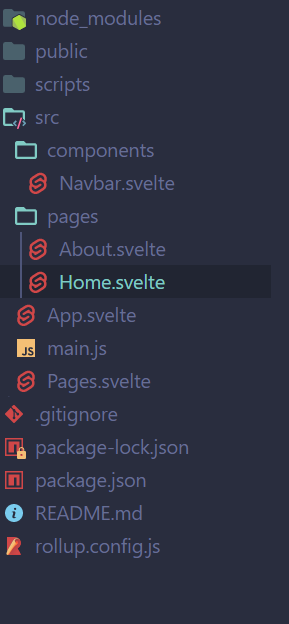
(코드 생성은 플러터와 스벨트를 실험해봤다.)

이제 CHAT GPT와 Bing Chat을 비교해보자!
1. 실시간 기능
- Chat gpt
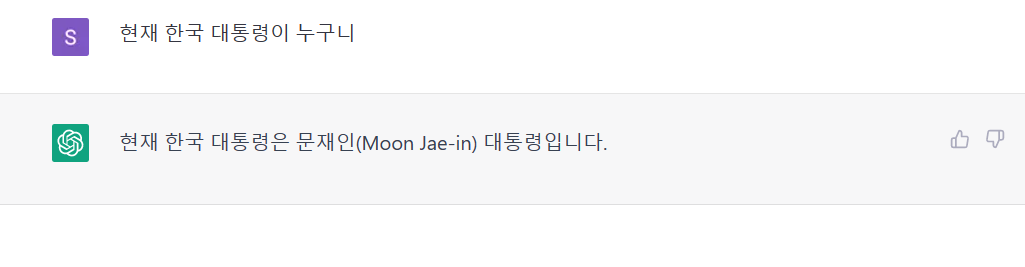
가장 단순한 질문인 한국의 대통령이 누구냐는 것을 물어보았지만, Chat GPT의 정보는 2021년에 머물러 있다.

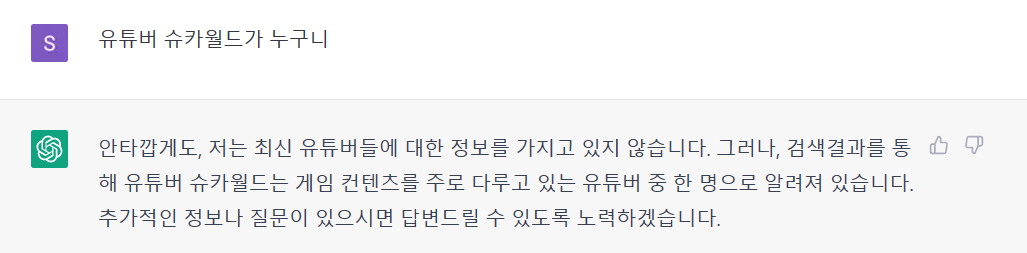
재미있게 즐겨보는 유튜버에 대해 물어보았다.

- 빙챗
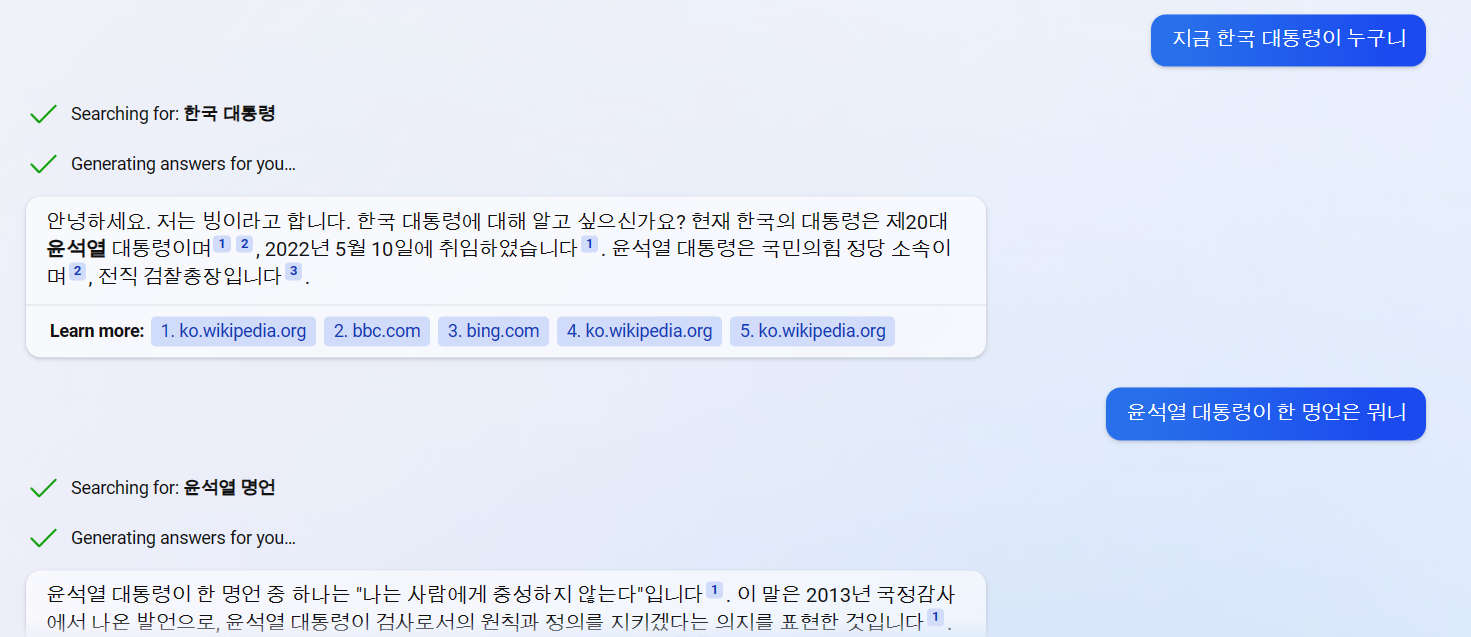
똑같이 한국대통령이 누구냐고 물어보았다. 아래 나오듯이 먼저 검색을 한뒤에 답변을 만들어준다.

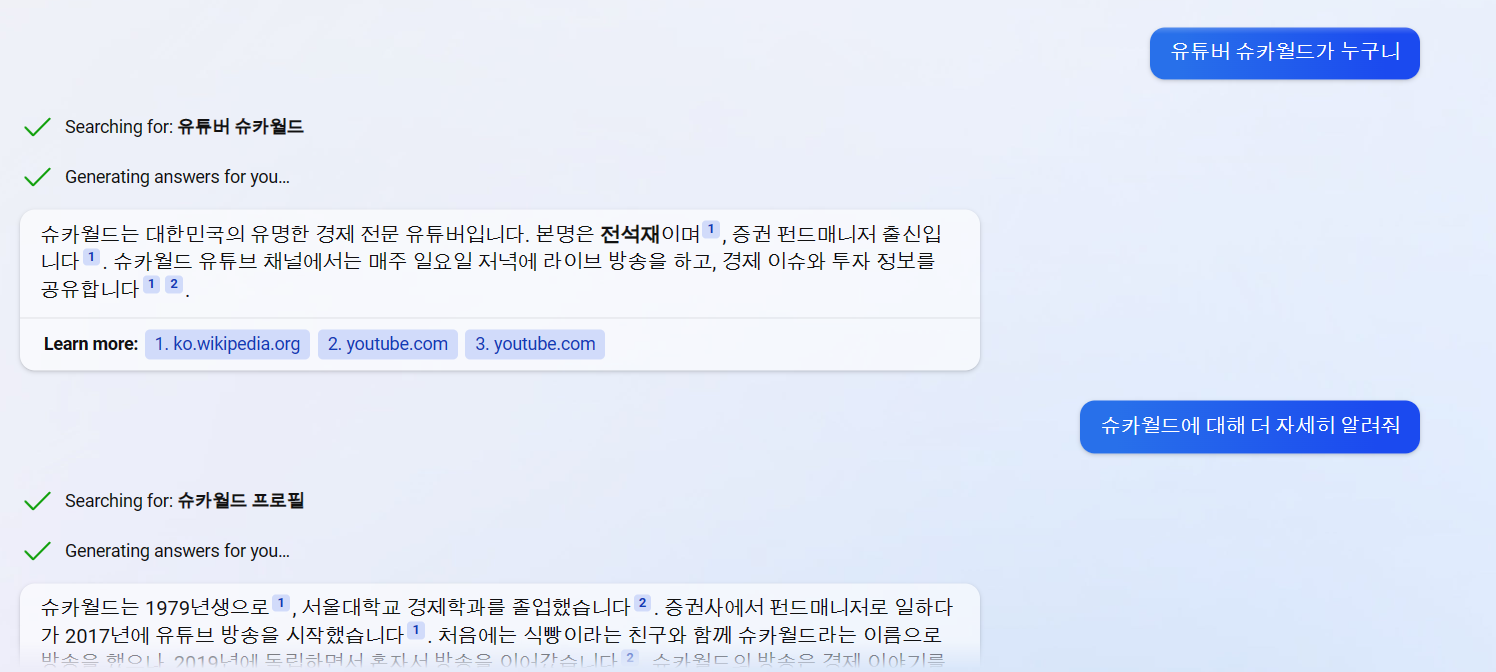
이번에는 슈카월드에 대해서 물어봤다. 확실히 최신정보를 바탕으로 정보를 준다.

2. 광고 카피와 뉴스기사 만들기
- Chat GPT
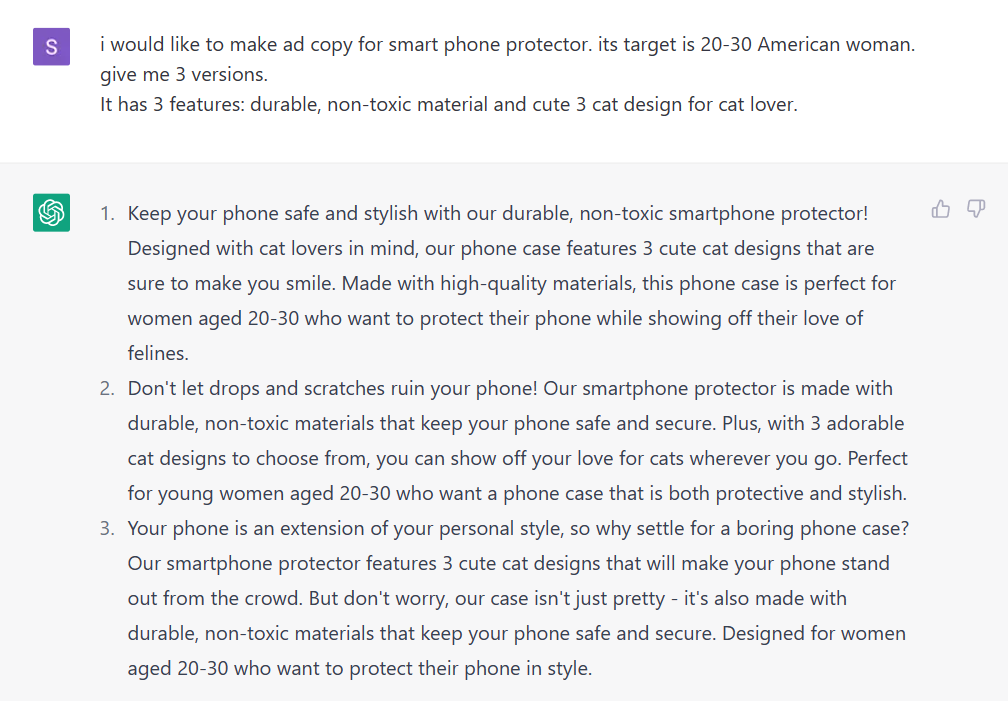
20대 여성을 타깃으로한 핸드폰 보호케이스에 대한 광고 카피 3개를 만들어 달라고 하였다. 그리고 튼튼함, 독성이 없는 물질, 귀여운고양이 3마리 디자인을 특징으로 한다는 추가 정보를 주었다.

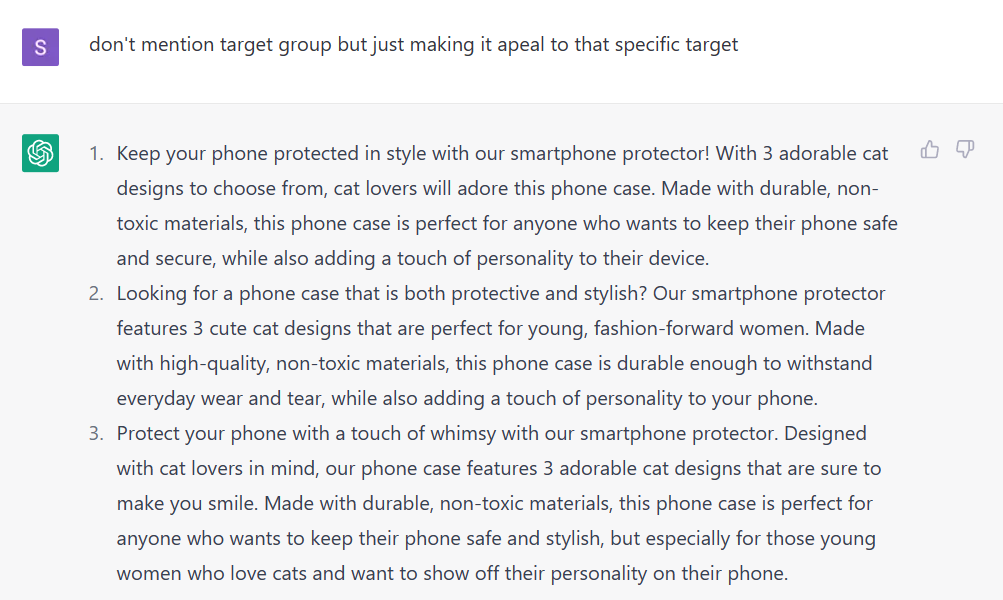
답변이 의도와 다르게 타깃 그룹을 카피 문구에 넣어서 카피 문구에 빼달라고 요청했다. 아래 처럼 영어 카피가 만들어 졌다. 아래의 답변을 바탕으로 쉽게 해외마케팅에 사용할 수 있다.

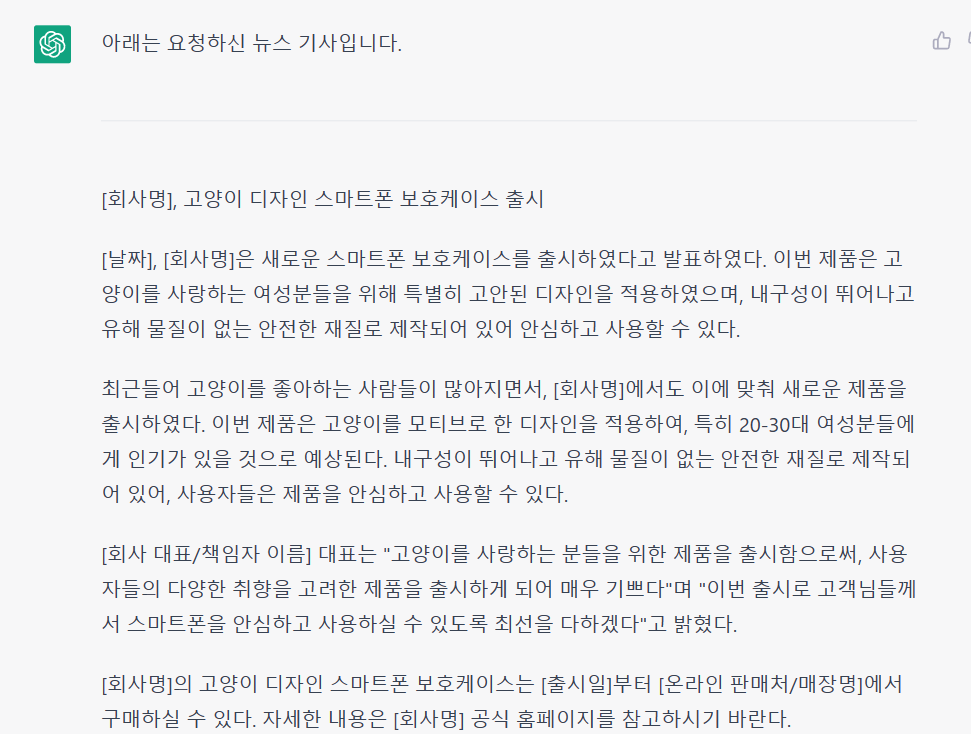
이번에는 뉴스기사를 만들어 달라고 해봤다.

-빙챗
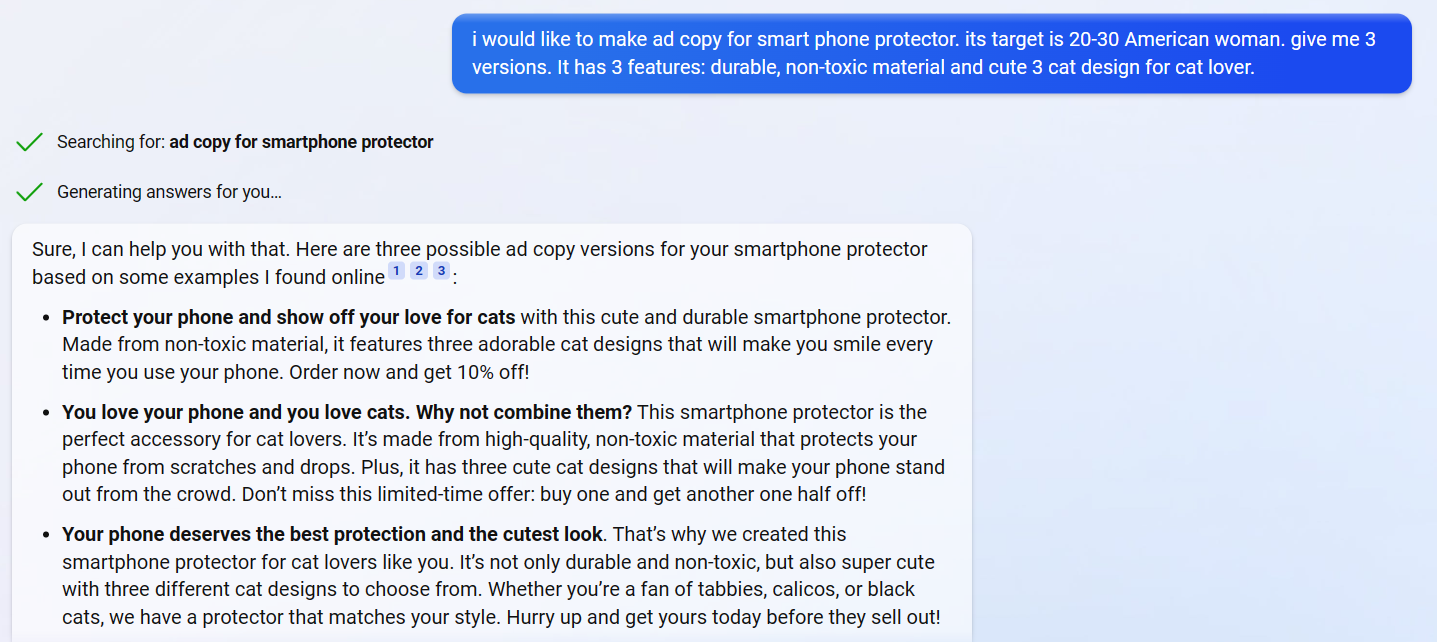
과연 빙챗도 잘 할 수 있을까?
아래 답변을 보니 꽤 괜찮다.

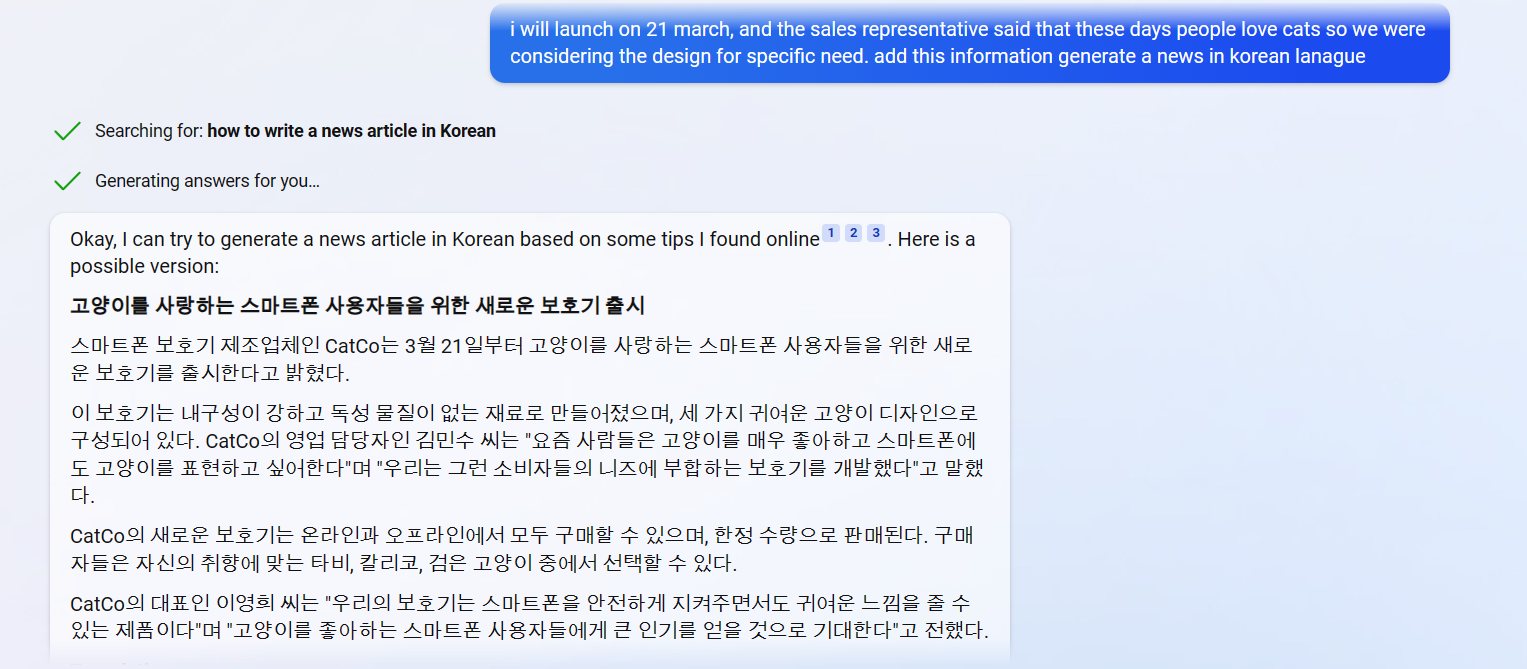
그럼 위를 바탕으로 신문기사를 만들어 달라고 해볼 것이다

놀라운건 온라인에서 찾은 팁을 통해서 생성을 했다는 것이다.
나름 괜찮게 적은거 같다. 심지어 영업담당자와 대표의 이름과 하는 말까지 지어내 준다.
3. 코딩
그럼 코딩도 할 수 있을까?
-Chat GPT
먼저 Chat GPT에 차례다.




아래 처럼 길게 길게 적어준다. 이 외에도 더 쭉쭉 길게 만들어주는데 생략한다.
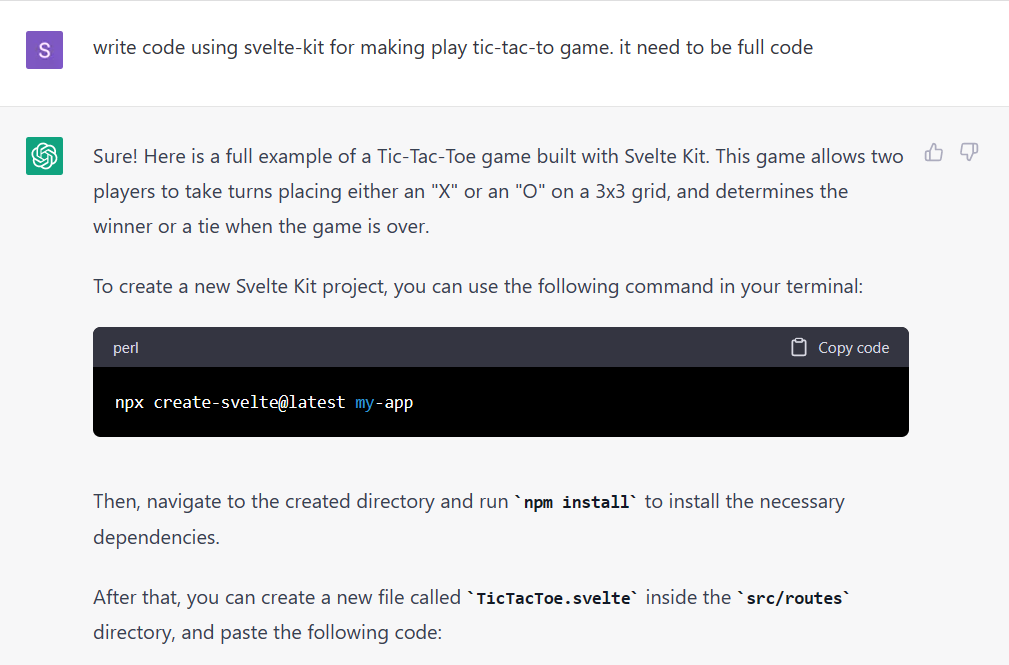
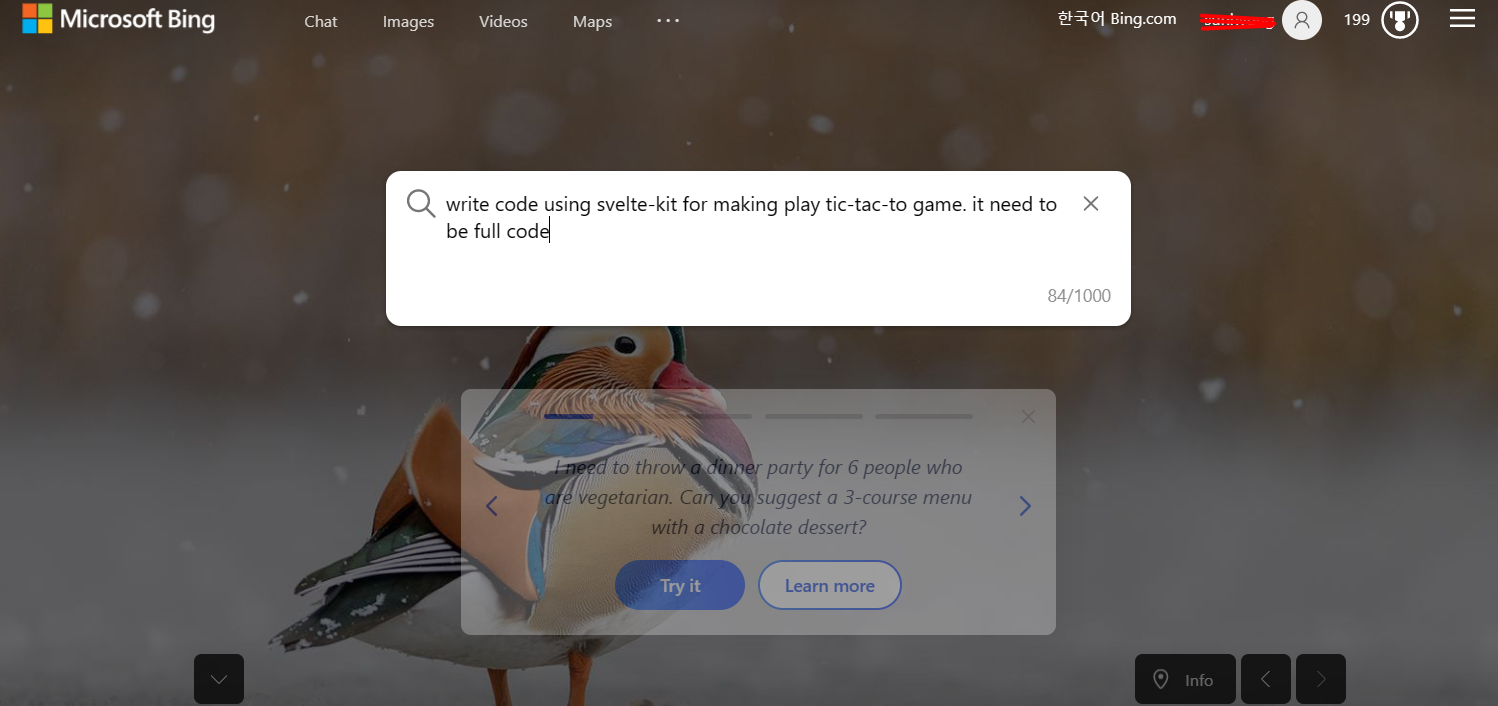
-빙챗
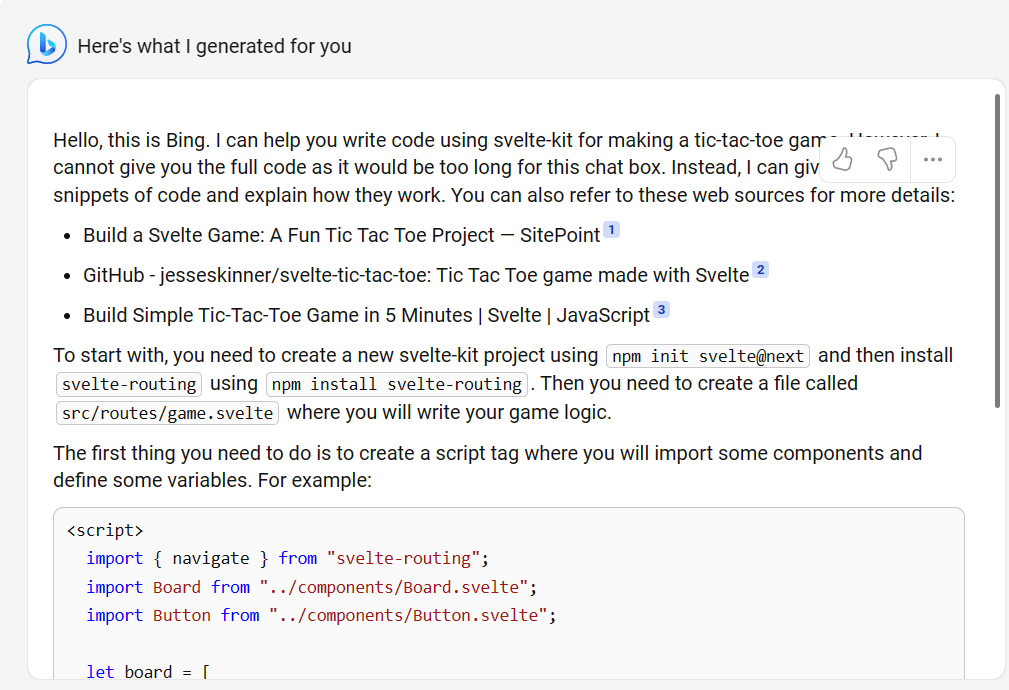
다음은 빙 챗의 차례이다. 기대가 된다.



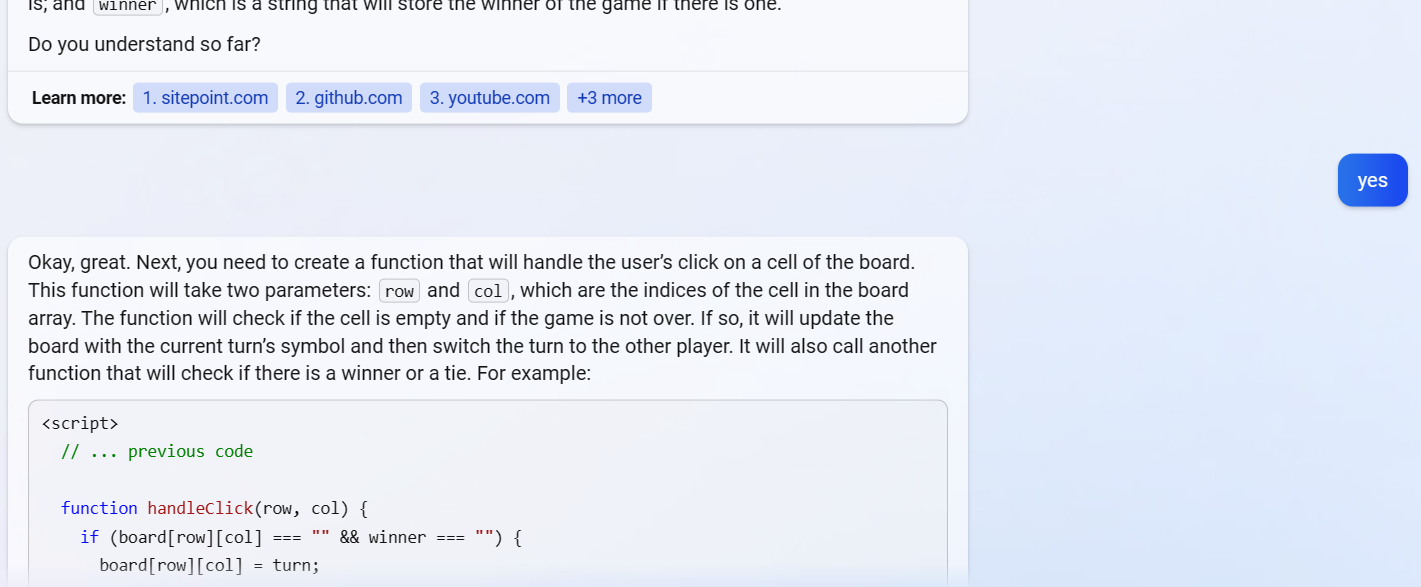
여기까지 이해했냐고 물어본다. ㄷㄷ
그래서 이해했다고 대답하였다.


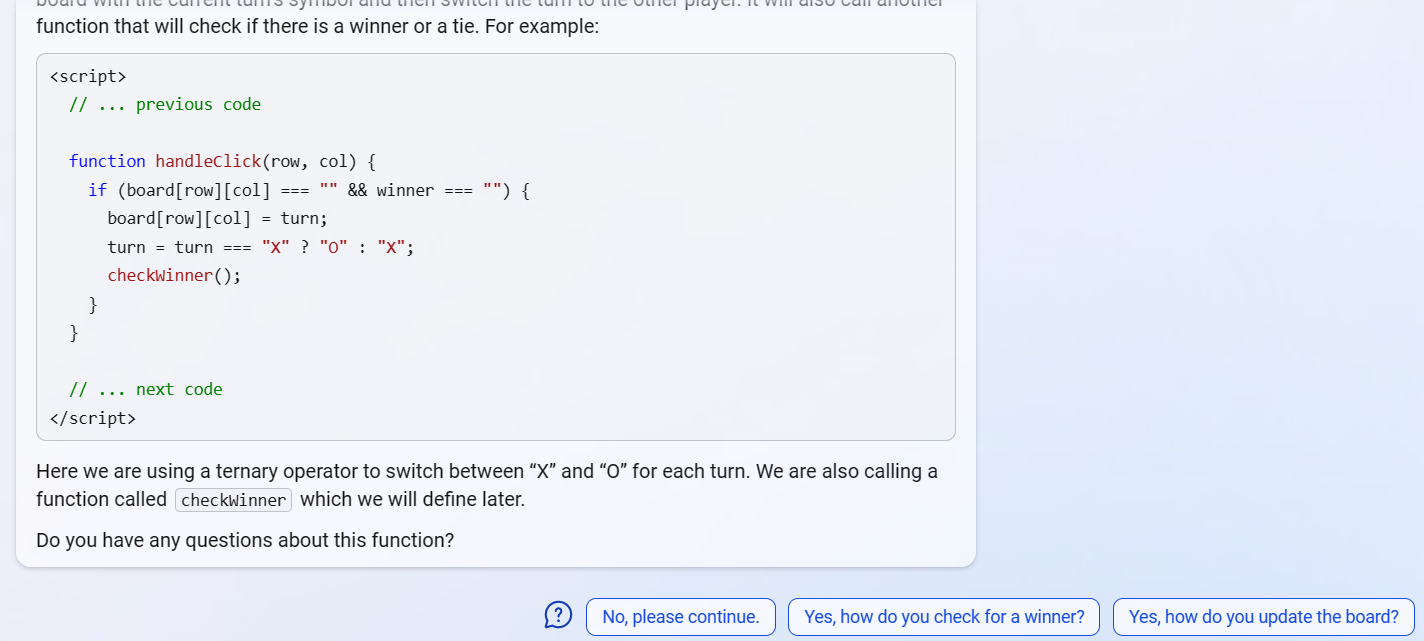
또 빙 챗이 물어본다. 그리고 아래에 할 수 있는 답변들이 적혀 있다.
No, Please continue를 선택해본다.

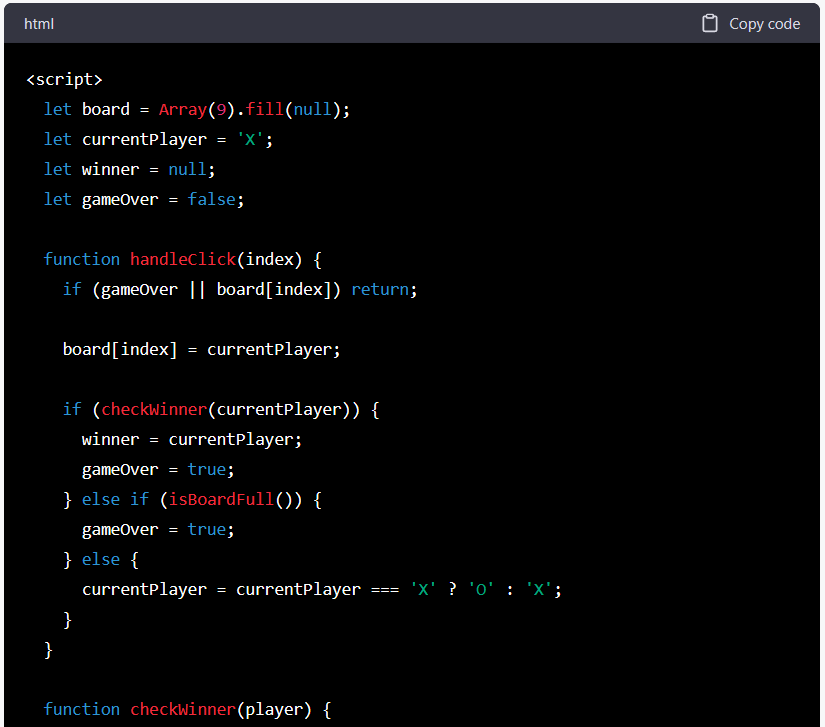
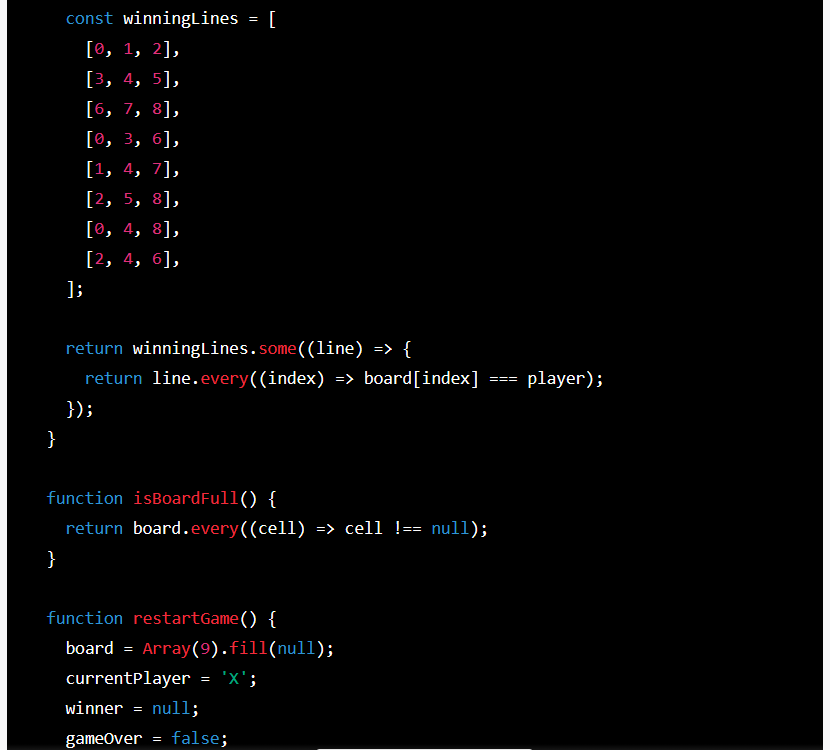
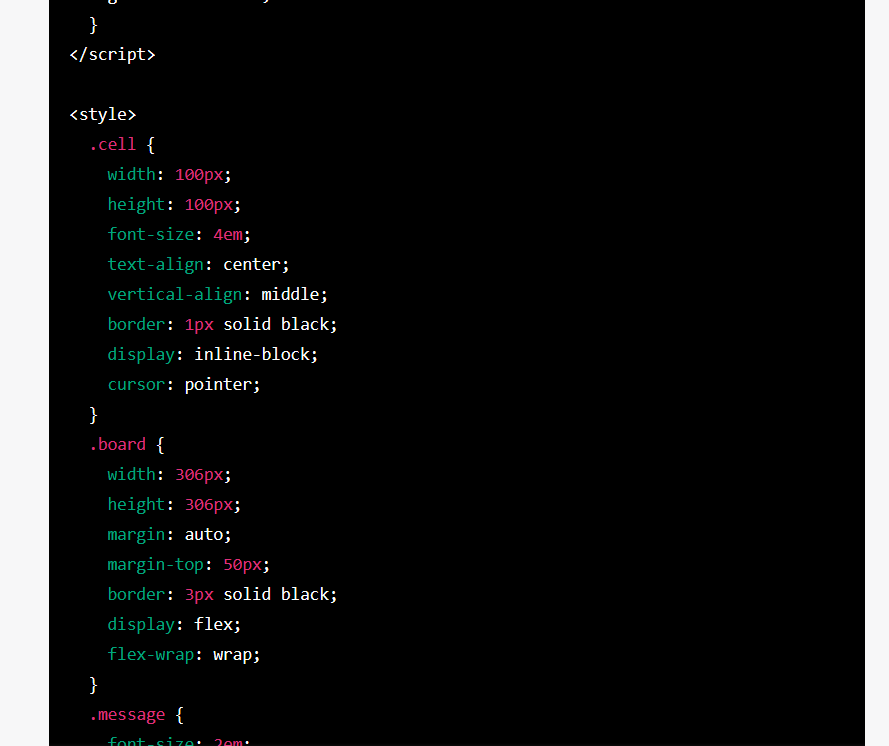
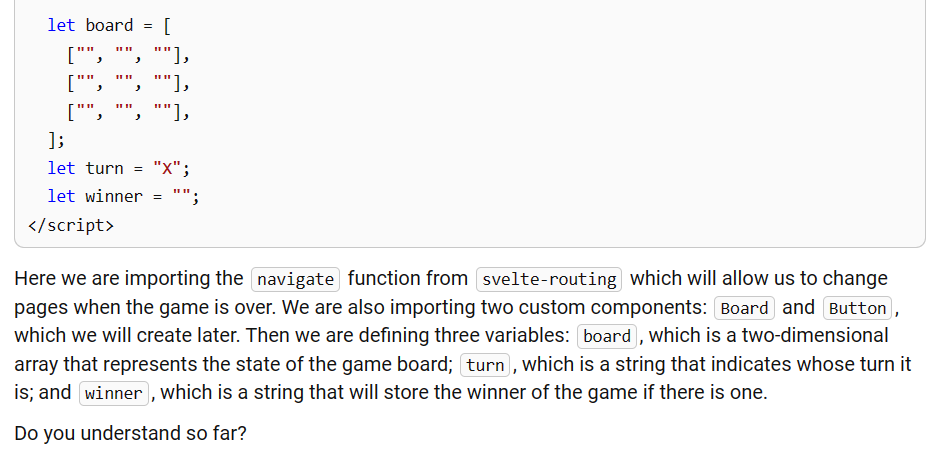
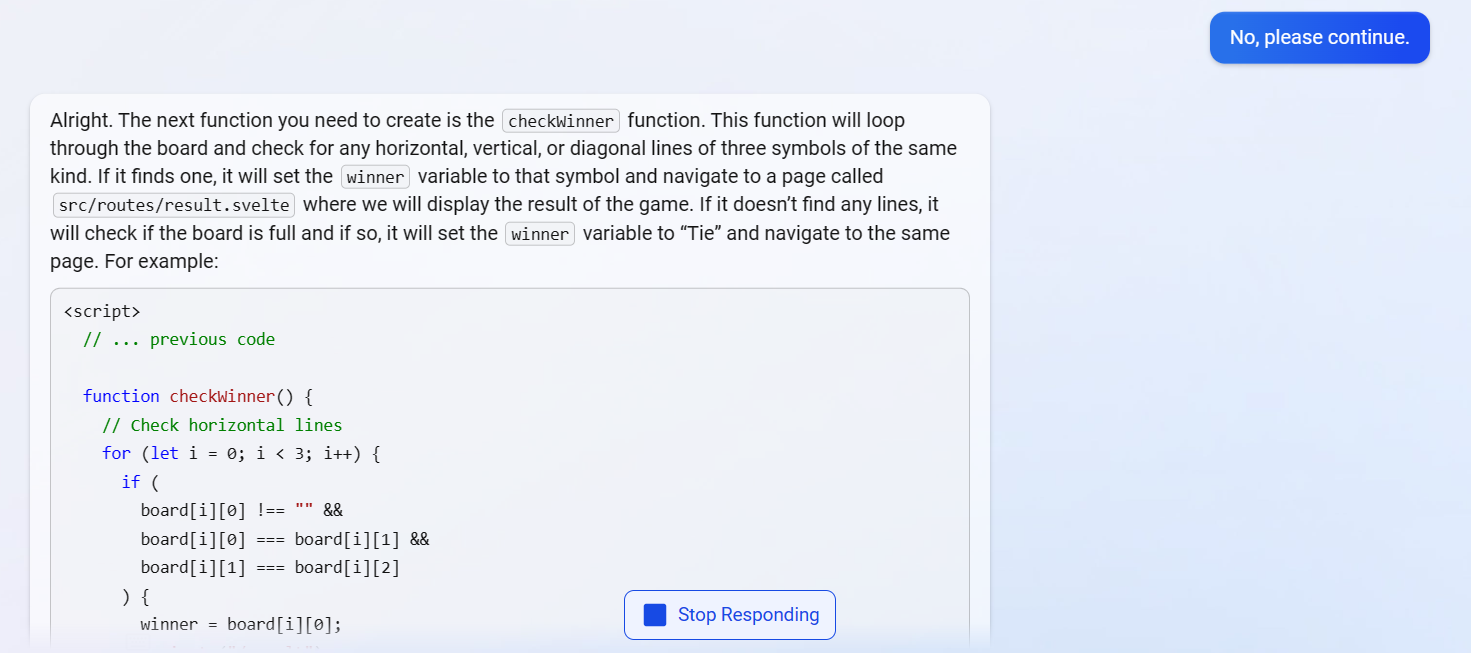
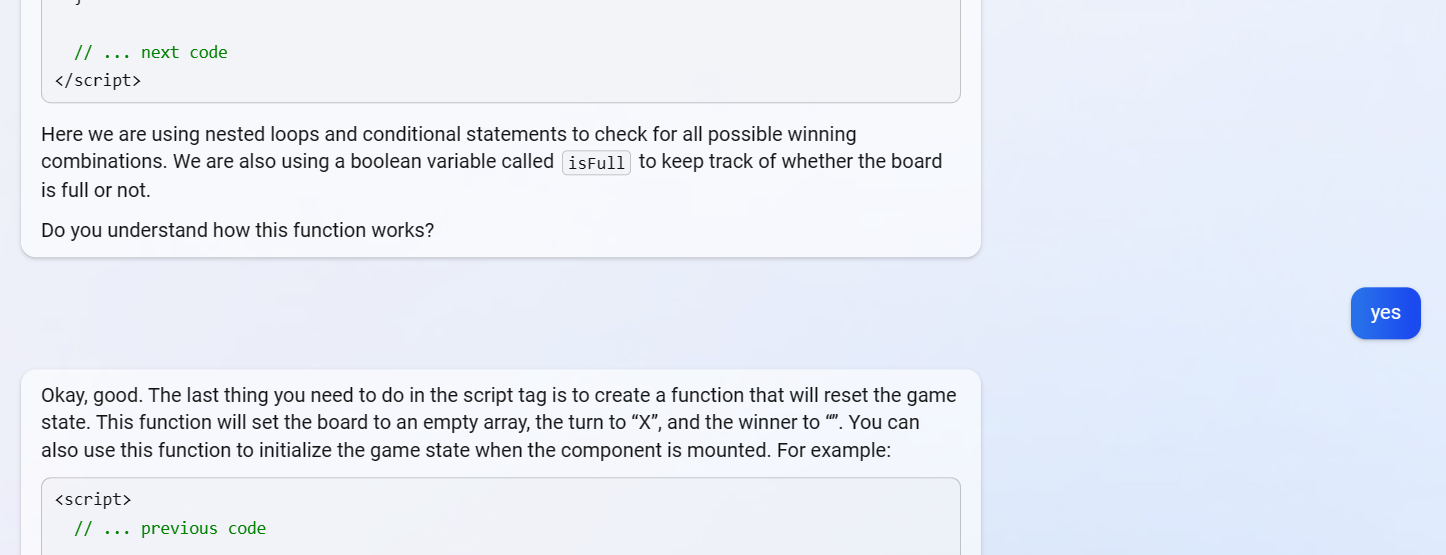
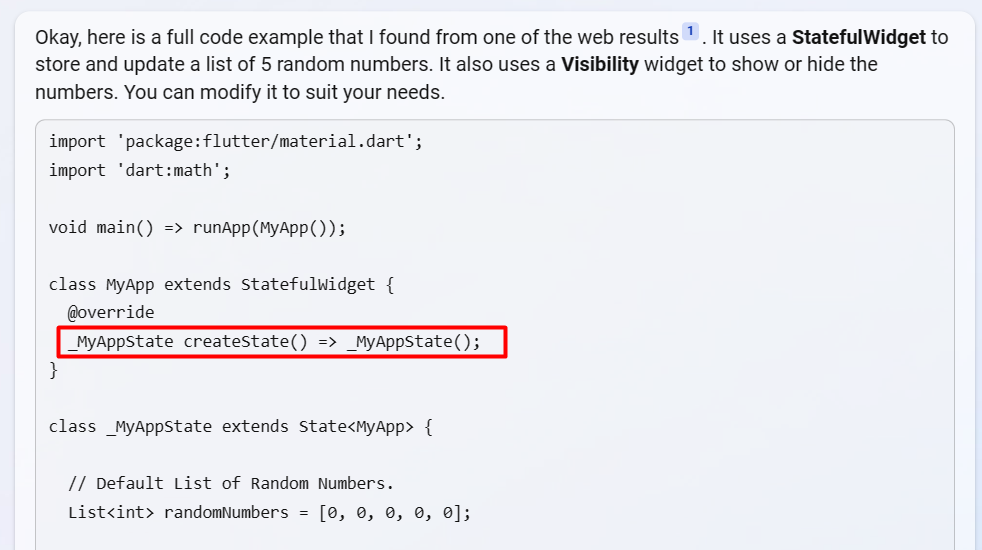
마치 선생님이 가르쳐 주듯이 나누어서 코드를 설명해준다.

이런식으로 계속해서 설명을 해준다. 이 정도로 자세하게 적어줄지는 몰랏다. 잘 되는지는 실행해보지 않았다.
챗 GPT도 엄청나지만 빙챗도 엄청난거 같다.
플러터로 간단한 코드를 만들어 달라고 했을땐 Chat GPT와 같이 예전 코드를 사용했으며, 실행을 하려면 수정이 필요했다.


결론
GPT 만큼 빙챗도 좋다. 빙챗도 어떻게 묻느냐에 따라 다른 답변을 줌으로 Chat GPT처럼 잘 물어보고 요청하는게 중요한 것 같다. UI는 개인적으로 chat gpt가 더 깔끔해서 마음에 든다.
앞으로 구글 bard가 나오게 되면 이 둘을 뛰어넘을 수 있을지 궁금하다.
'기타' 카테고리의 다른 글
| [티스토리 스킨 개발] 티스토리 스킨 (xml) 분석 (0) | 2023.06.19 |
|---|---|
| [코골이 치료] 아마존 10만원짜리 하악전진장치 사용후기 (0) | 2023.06.12 |
| [무역]해외에서 물품 소싱할때 잊지말고 메모할 것들 (0) | 2023.02.22 |
| [코골이 수술 후기] 코골이+편도 절제술 한달뒤 - 부작용? (0) | 2022.10.07 |
| 시디즈 T20 구매 후기[키작은 사람 오피스의자 추천][허리통증][내돈내산] (0) | 2022.09.29 |