[워드프레스] 워드프레스 쇼핑몰 만들기 처음부터 끝까지 + 블루호스트 + 엘레멘토 사용법
회사에서 쇼피파이 대신 워드프레스를 사용하기로 결정해서 워드프레스와 우커머스를 사용하여 쇼핑몰을 만들 계획이다. 워드프레스를 사용하면 코딩 없이 쇼핑몰을 만들 수 있는 장점이 있다.
0. WAMP설치하기
1)윈도우에서 실행할 수있는 아파치 MYSQL PHP서버를 설치함.
2)워드프레스용 디비 만들기
혹은 처음부터 호스팅을 시작하기
hostgator.com / bluehost.com / fastcomet.com
블루호스트
1. 그냥 워드프래스를 만든다.
2. 호스팅 이전: 도메인 닷컴에서 블루호스트의 nameserver - ns1.bluehost.com 이걸 등록하고 도메인 dns record의 세팅 ns @ ns1.bluehost.com이걸 바꿔줌
3. ssl이 적용이 안됬을 경우 bluehost에서 ssl 다시 run 시켜줌
1. 워드프레스 설치하기
만들어 놓은 디비명을 입력하여 워드프레스를 설치함.
2. SETTING 설정 바꾸기
사이트타이틀 바꾸기
사이트 태그라인 바꾸기

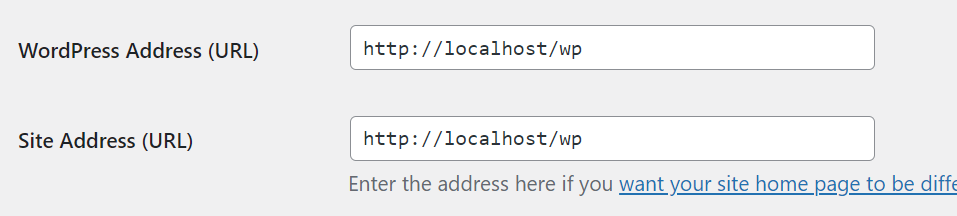
자신의 사이트 주소 입력

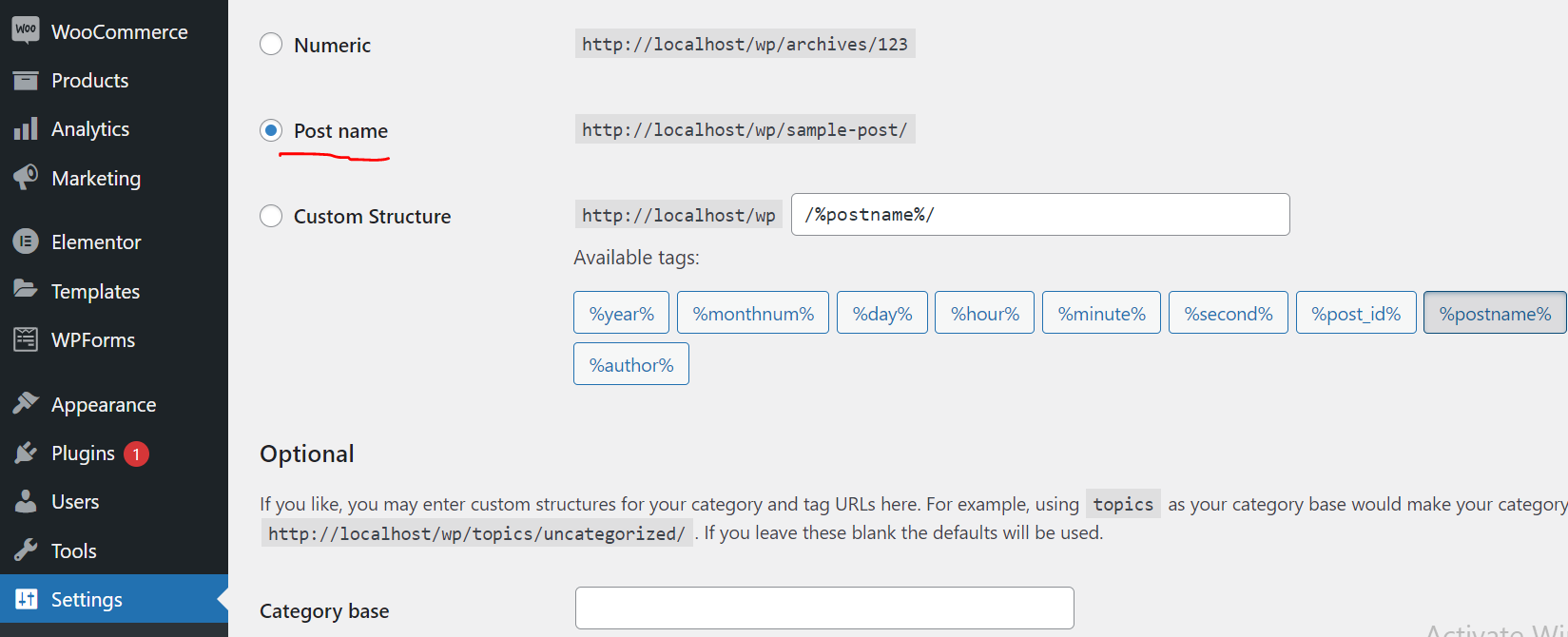
블로그를 위한 포스트 주소이름 변경

3. 플러그인 설치
워드프레스 설치가 완료 되었으면 관리자 페이지에 들어가 (localhost/wp-admin/)플러그인을 설치해야함
1) 엘레멘토 설치 (elemento)
드래그앤드롭으로 쉽게 웹사이트를 만들 수 있는 웹빌더플러그인. 엘리멘토를 사용하면 느려진다는 얘기가 있지만 엘리멘토를 사용하여 사이트를 개발하는게 훨씬 쉽게 느껴졌기 때문에 그걸 감수하는게 낫다 생각함.
2) 우커머스 설치
4)Essential Addons for Elementor
더 많은 위젯들을 사용할 수 있도록 해줌
프로덕트 그리드 같은 우커머스연동 위젯도 제공함
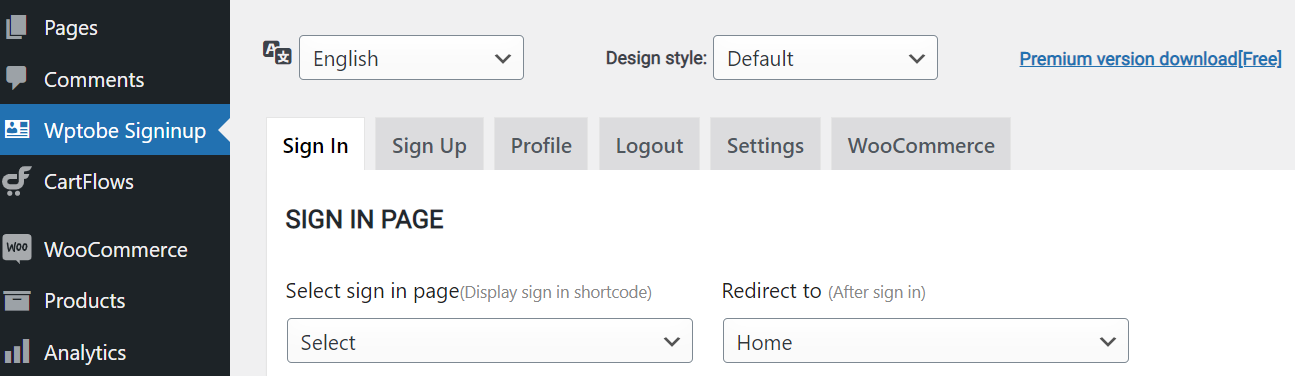
5) wptobe-signinup 설치
사용을 위해서는 sign up과 sign in page 를 만든뒤 아래에서 세팅을 해주면 자동으로 로그인 창이 생성됨

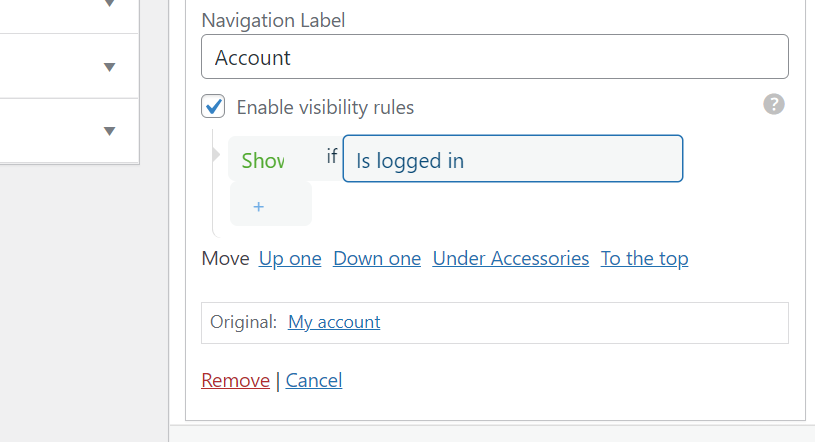
6) if Menu 설치
메뉴 조건 보여주는 기능

7) storecustomizer 설치
8) smush 설치
- 이미지업로드시 이미지 최적화
- 이미지 lazyloading
- 이미지가 안뜨는 경우가 있는데 아래 처럼 세팅하니까 이미지가 잘 뜬다.

9) W3 Total Cache
페이지 캐쉬
10) starter templates
버전에 따라 이게 자동으로 생성이 안되는 경우가 있나봄.
11) translatepress
멀티랭기지 플러그인을 설치하고 세팅에 들어가면 쉽게 번역을 만들 수 있다.
다만 url이 /language/의 형식으로 사용시 번역 페이지가 안뜨고 404가 뜰 경우
https://translatepress.com/docs/addons/language-get-parameter/
에서 zip파일 플러그인을 받거나
*추천하는 방법인데
settings/Permalink Settings에 들어가서 /파라메터/ 형식으로 바꾸어줘야 함
*WPML 유료버전 사용시 년간 $99
12) 최적화
https://cafe.naver.com/wphomepage/5986
위의 주소의 글처럼 최적화 했더니 문제 발생
Webcraftic Clearfy – WordPress optimization plugin를 사용하라고 적혀있는데
이걸 사용했더니 if menu에 문제가 발생함
4. 아스트라 테마 설치
1) 스타트업테마로 ecommerce 테마를 설치 함 이때 엘리멘토로 된 테마를 설정해야 함
아스트라 ecommerce를 설치시 함께 추가되는 plugins
- Cartflows 카트 디자인 플러그인
- WooCommerce Cart Abandonment Recovery 장바구니에 담고 구매하지 않는 고객들 관리
- WPForms Lite 컨텍트페이지에서 이메일 남기는 플러그인
*엘리멘토 기본 사용법
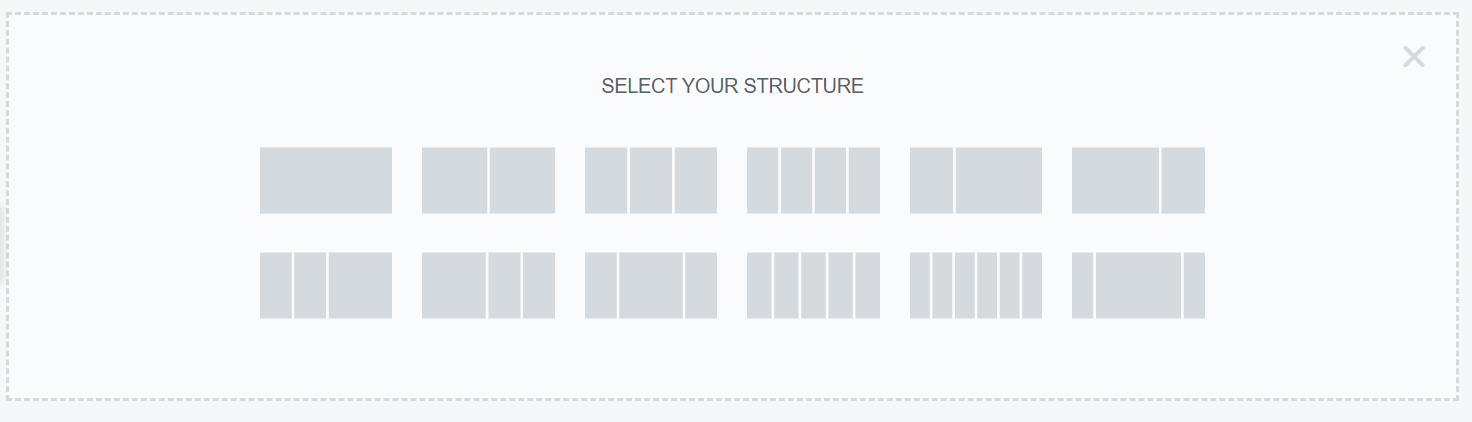
- 섹션: 페이지에 섹션으로 구성되어 있음
동그라미 플러스 버튼을 눌러서 섹션의 스트럭처를 선택함.
* 폴더 모양을 클릭하면 블럭과 템플릿(미리 만들어진 레이아웃)을 불러 올 수 있음 - 처음부터 만드는것 보다 유용 (필요없는 요소는 지우고 이미 디자인된 위젯들은 복붙하고 새로운위젯 추가/수정하여 사용)


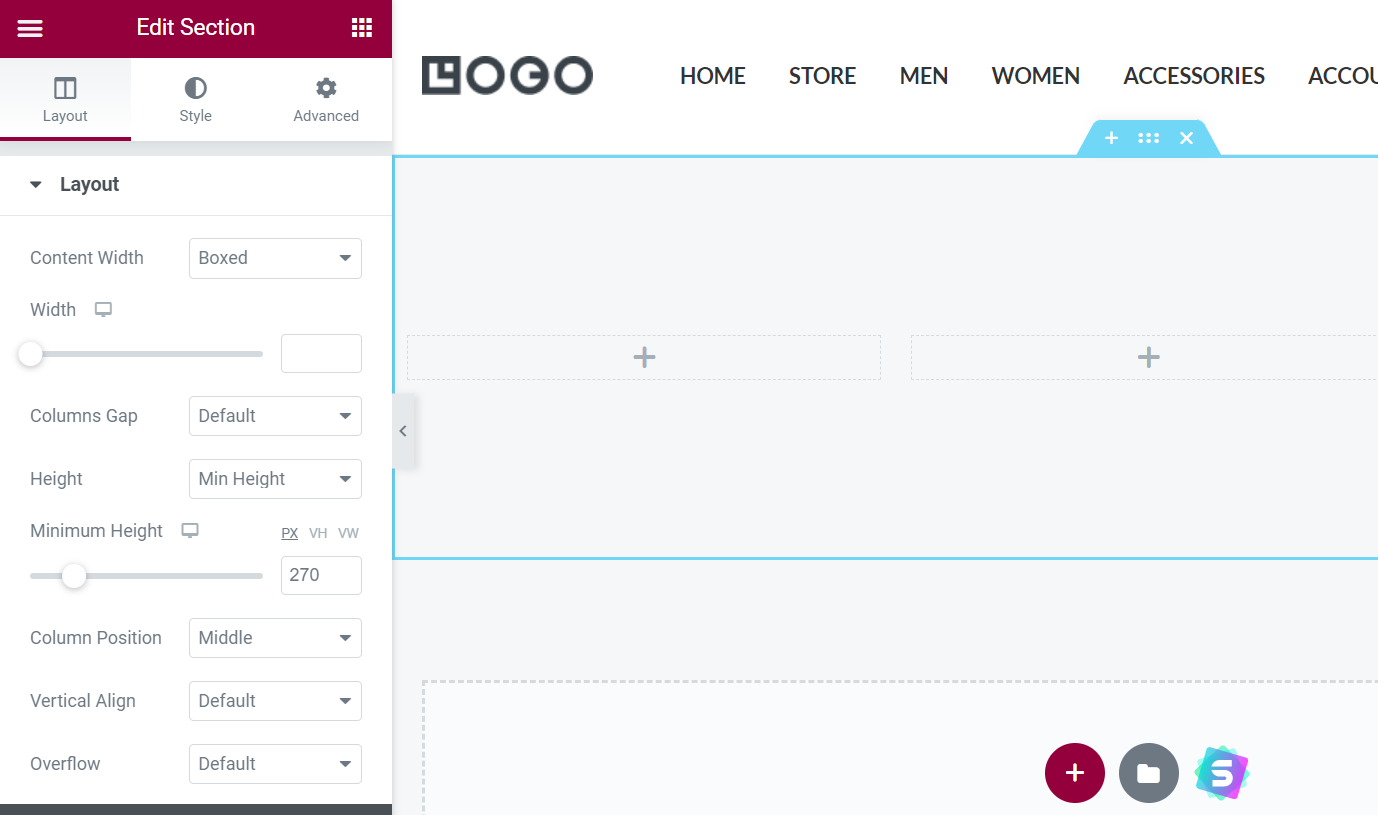
아래는 섹션요소의 편집창이다.

높이(height)속성을 Min Height로 바꾸면 마음데로 섹션의 높이를 바꿀 수 있는 것을 볼 수 있다.

스트럭처를 통해 섹션의 비율도 조절 할 수 있다.

또한 새로운 섹션을 기존섹션 위에 추가하고 싶으면 생성된 섹션위의 +버튼을 클릭하여 섹션을 새로운 섹션을 생성 할 수 있다.

+ 옆의 6개의 점 아이콘을 드래그하면 섹션의 위치를 바꿀 수 있으며 클릭시 섹션의 요소를 바꾸는 창이 나오게 할 수 있다.

섹션의 편집창에 보면 Style이라고 있는데 여기서는 글자색, 글자정렬, 배경색, 배경 이미지, 배경오버레이( 보통 나중 글씨를 배경위에 올리는 색 / 이미지) 섹션의 모양을 노멀과, 호버시에 따라 지정할 수 있다.
호버에 속성 변경은 버튼위젯에서 사용하면 좋다. 호버시 애니메이션도 삽입 할 수 있기 때문에 인터렉티브한 웹사이트로 만들 수 있다.

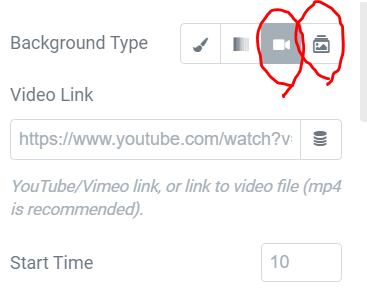
또한 신박한 점은 영상이나 슬라이드쇼를 백그라운드로 간단히 바꿀 수도 있다는 것이다.

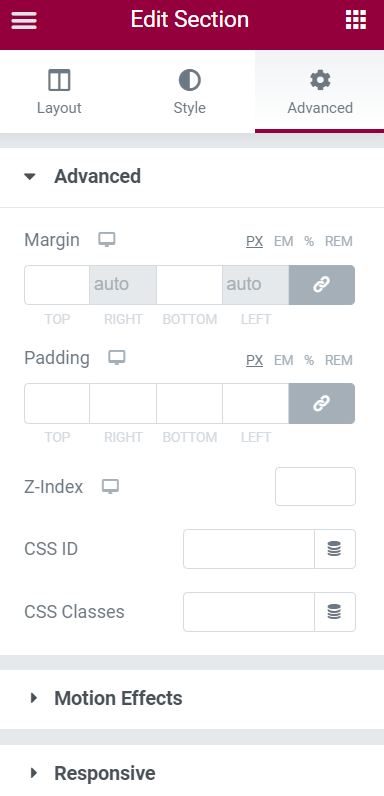
고급에 들어가면 PC, 타블릿, 모바일에 따라 안여백, 밖여백, 클레스, 아이디, 모션이펙트 등을 지정할 수 있다.

- 엘리먼트(위젯) 삽입하기
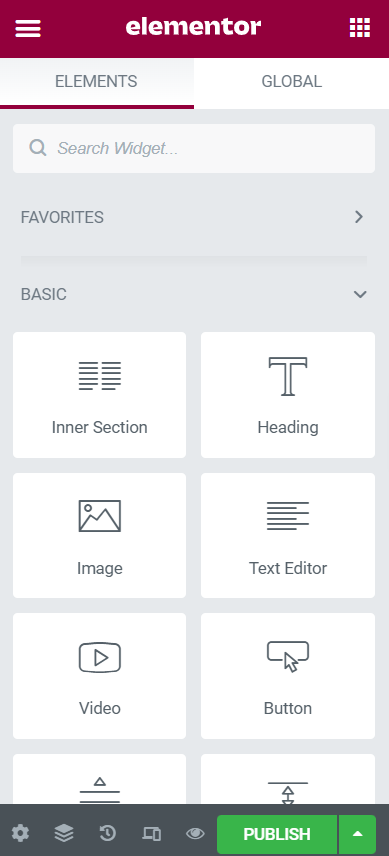
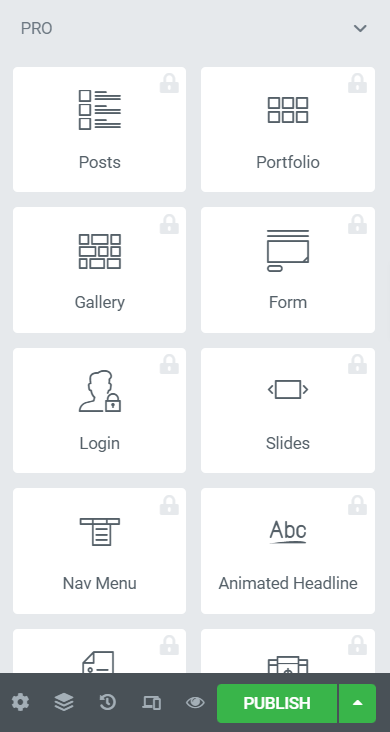
일리먼트(위젯)를 삽입하는 건 쉽다. 일단 편집창에서 목록박스를 두번 누르면 엘리멘트를 볼 수 있는데, 여기서 그냥 자신이 넣고자 하는 위젯을 찾아 드래그하여 원하는 곳에 넣으면 된다. 아래 사진을 보듯 다양한 위젯들을 제공한다.

이렇게 락이 되어있는 것은 유료 버전에서 사용할 수 있는 위젯이다. 여러가지 편리한 위젯을 사용할 수 있는데 1년에 49달러면 비싸게 느껴지진 않는다.

어째튼 더 밑으로 화면을 내려보면 다시 무료로 사용 할 수 있는 위젯들을 볼 수 있다.


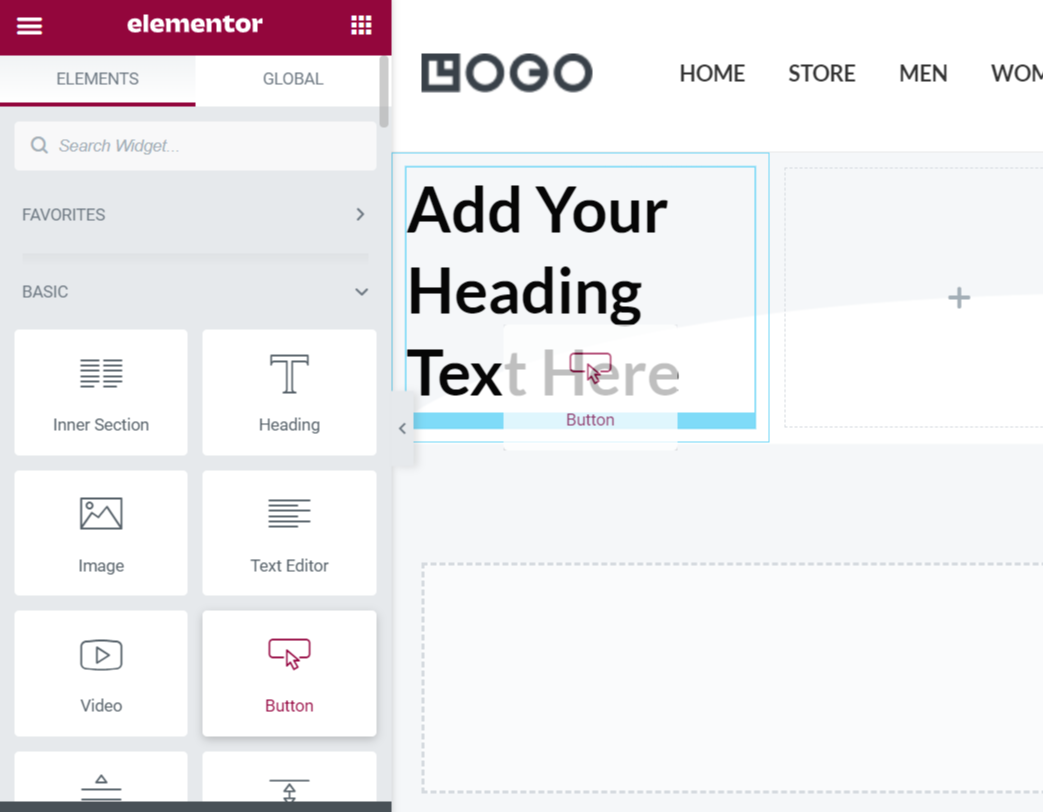
어째튼 간단히 드래그앤드롭으로 자신이 원하는 위치에 위젯을 놓을 수 있다.

이미 위젯이 있을 경우 그 기존요소의 위나 아래에 드래그 드롭이 가능하다.

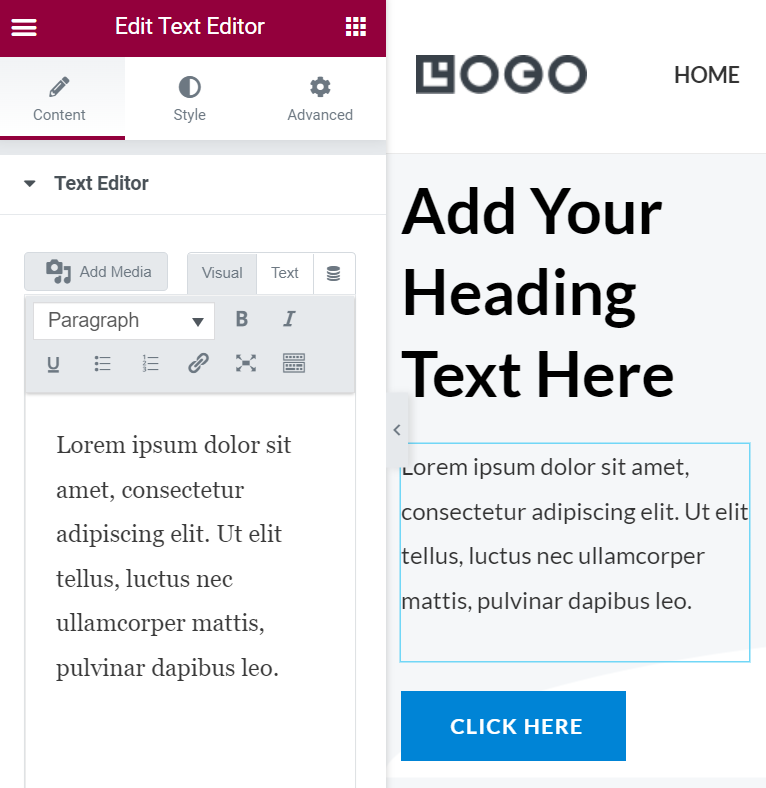
모든 위젯은 수정할 수 있는 왼쪽 상단 아이콘을 가지고 있으며 이것을 클릭하면 각 위젯의 속성을 바꾸어 줄 수 있다.



텍스트위젯을 삽입했을 때 왼쪽 속성창에서 놀랍도록 쉽게 글을 적을 수 있다.
버튼의 경우 링크 설정시 메인url을 넣지 않는게 좋다. 그래야 도메인이 바뀌더라도 링크가 깨지지 않는다.
즉 (메인url 제거 http://asdfasd.com)/product-category/men/ 옆쪽 굵은 글씨만 링크로 연결하는 게 좋다.
뿐만 아니라 마우스 오른쪽 버튼을 클릭하여 복사 붙여 넣기도 할 수 있다.

위젯중 숏코드 사용가능 (옆의 숏코드를 변경하면 자신이 원하는 데로 구조와 상품의 종류를 결정 할 수 있음)

예를 들면
[products limit="4" columbs="4" category="카테고리 슬러그" ]
더 많은 숏코드를 보고싶다면
https://woocommerce.com/document/woocommerce-shortcodes/
Shortcodes included with WooCommerce
WooCommerce comes with several shortcodes that can be used to insert content inside posts and pages. How to use shortcodes Where to use Shortcodes can be used on pages and posts in WordPress. If you are using the block editor, there is a shortcode block yo
woocommerce.com
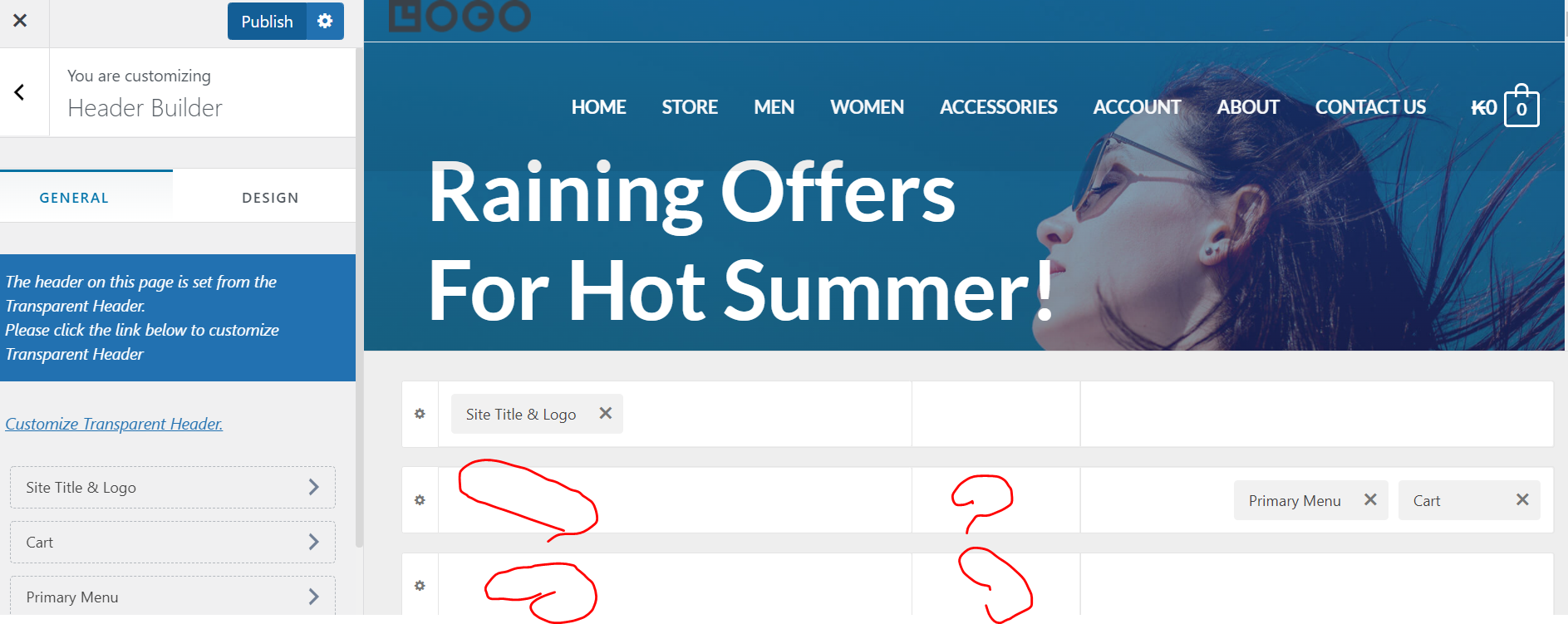
헤더빌더로 헤더 수정하기


마음데로 로고, 메뉴, 카트의 위치를 이동/ 추가/변경 할 수 있다.

아래의 디바이스 아이콘을 통해 각각 디바이스 별로 헤더의 위치나 로고 배경색등을 쉽게 지정 할 수 있다.
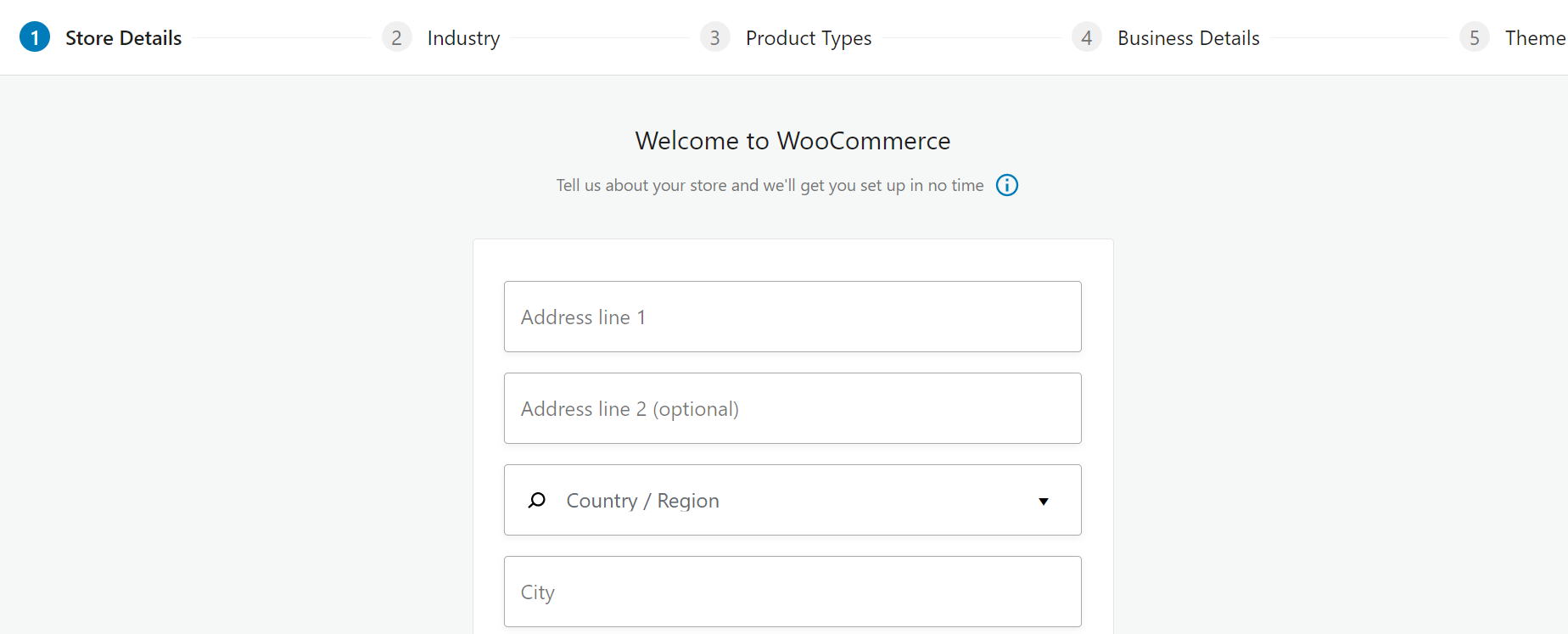
*우커머스 사용법

위와 같은 양식을 적거나 밑에 스킵을 클릭함
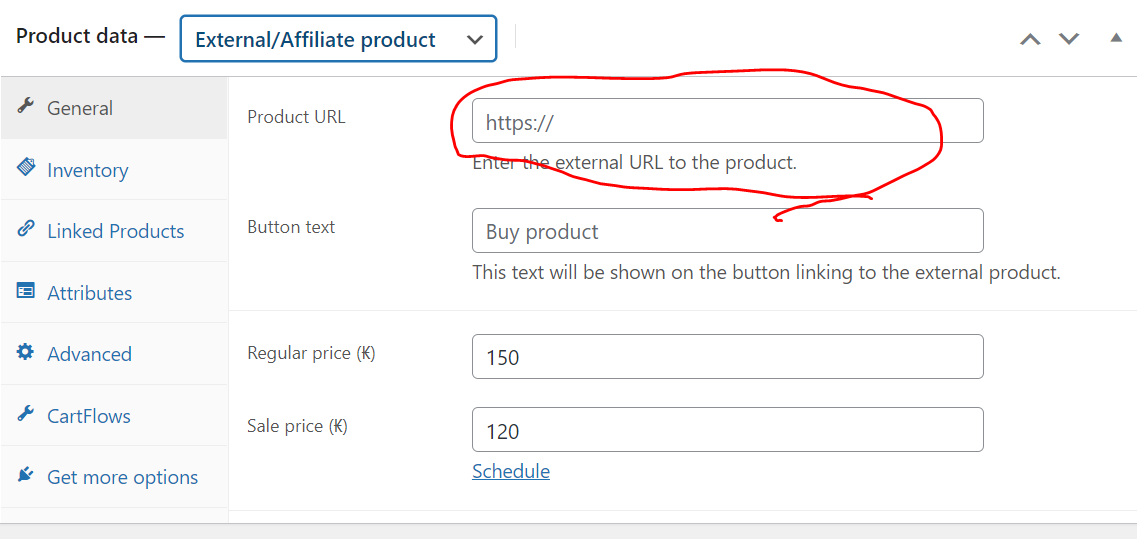
제품페이지를 보면 아래 사진 처럼 프로덕트 데이터에서 일반 상품과 제휴상품을 설정 가능

제휴 상품의 경우 제품의 주소를 입력 할 수 있음.

이럴 경우 구매 버튼을 클릭하면 자신이 링크한 페이지로 이동됨.
2) 우커머스 세팅에서 배송 및 통화설정을 할 수 있다.


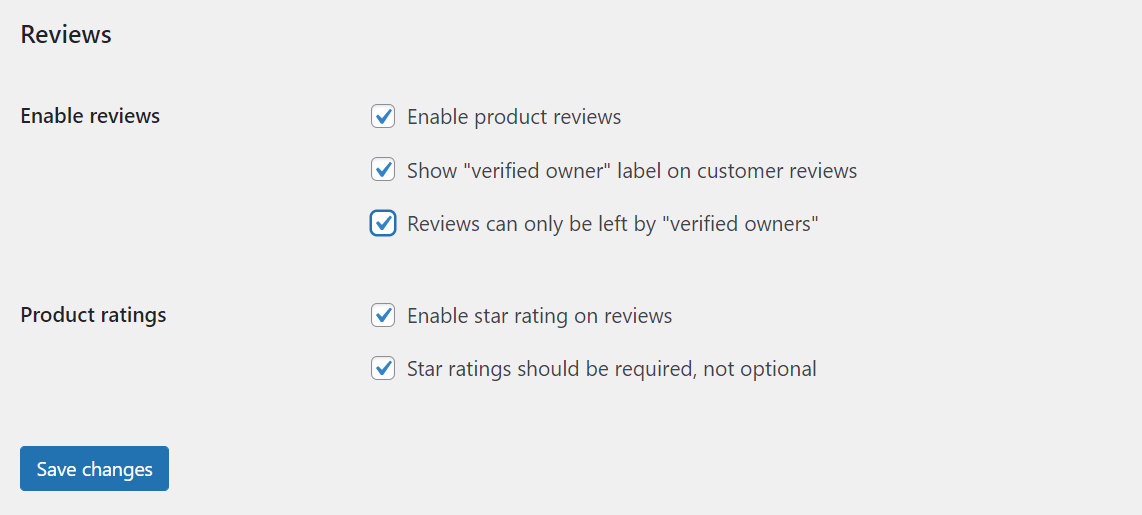
3) 별점 및 리뷰

위의 메뉴에서

4) 회원가입
세팅에 들어가서 체크

상품추가하기
1) 카테고리부터 추가함

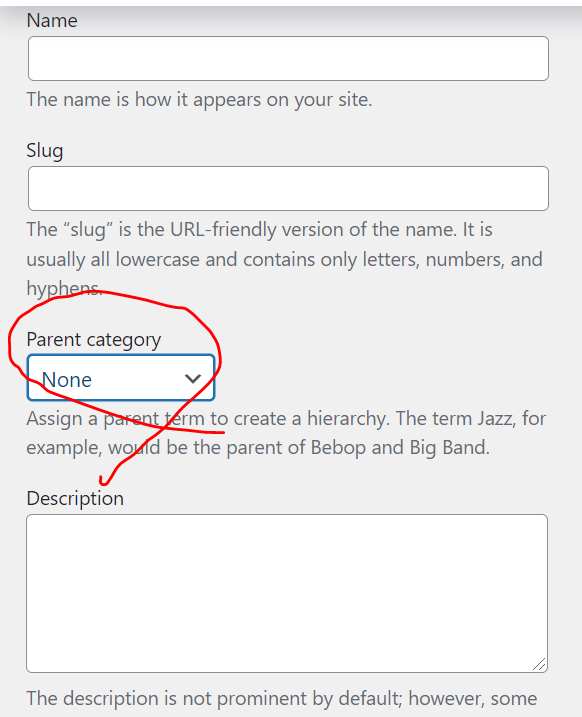
2) 이름과 슬러그를 정한뒤 카테고리로 추가
이때 자식카테고리로 만들고 싶으면 parent category를 설정함.
* 자식으로 만들면 '부모카테고리/자식카테고리'의 형식으로 url이 생성됨

3) 상품 만든 뒤 카테고리 결정
4) 상품 대표 이미지 추가 및 기타 이미지 추가
- 디스크립션 영역은 elemento로 구성이 가능하다.
- 숏디스크립션은 가격아래 나옴
5) 업셀(상품페이지에서 추천으로 보여짐)과 크로스셀(카트페이지에서 추천으로 보여짐)을 설정 할 수 있다.
6) attributes과 variable product > attributes에서 used for variations>variations>create
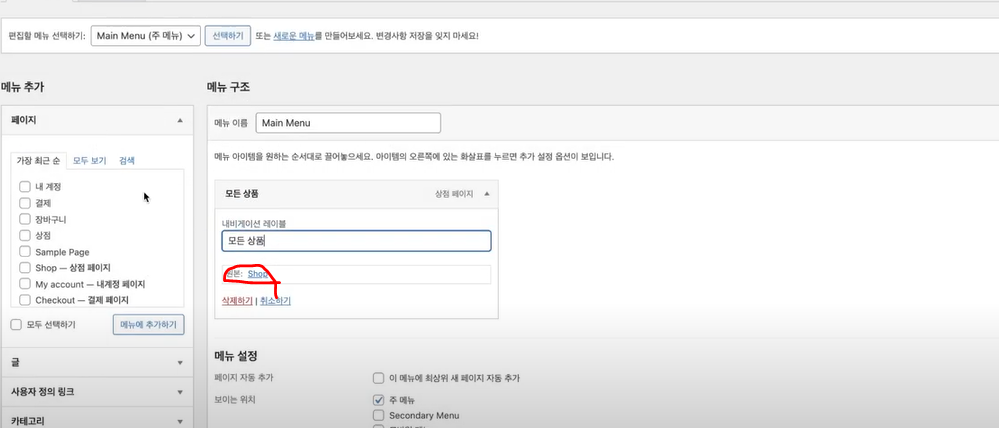
이렇게 만든 페이지는 appearance> main menu에서 추가 할 수 있다.

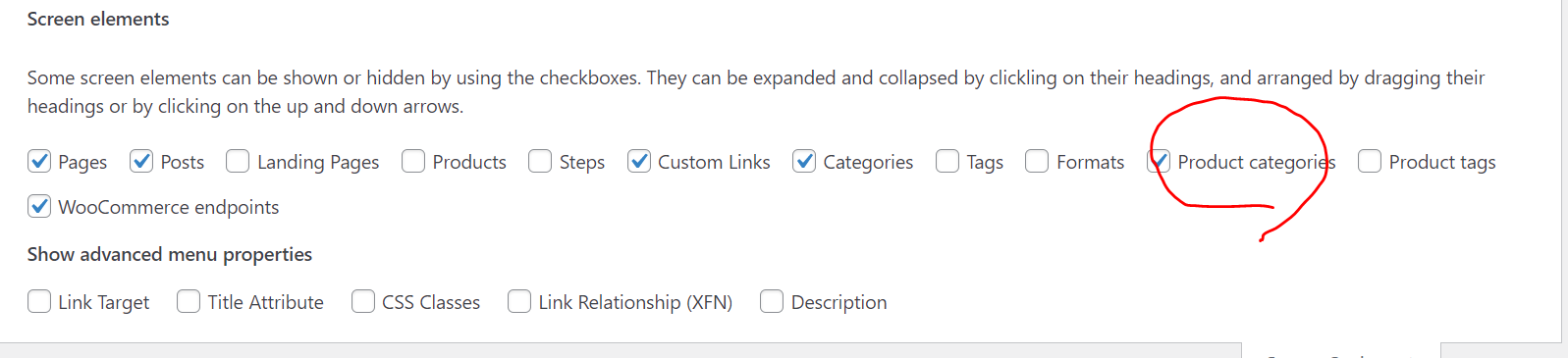
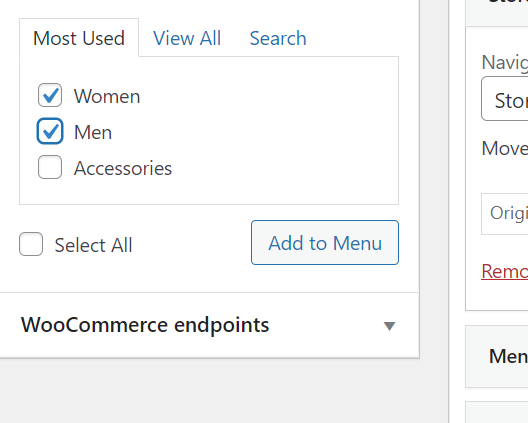
우커머스 상점에서 만든 카테고리는 아래처럼 체크를 해야지

메뉴에 추가 할 수 있다.

우커머스store/cart 페이지 수정하기
- elementor로 수정이 안됨
- appearance>widget으로 들어가서 우커머스사이드바에서 사이드바 순서를 변경하고 추가 할 수 있음
- 사이드바만 수정이 되지 상품 나오는 곳은 코딩으로 수정해야함
storecustomizer이걸로 약간 수정 가능
결제까지 가는것을 체크하는 좋은 방법

캐시온 딜리버리 기능을 사용하여 결제과정을 테스트하면 편함
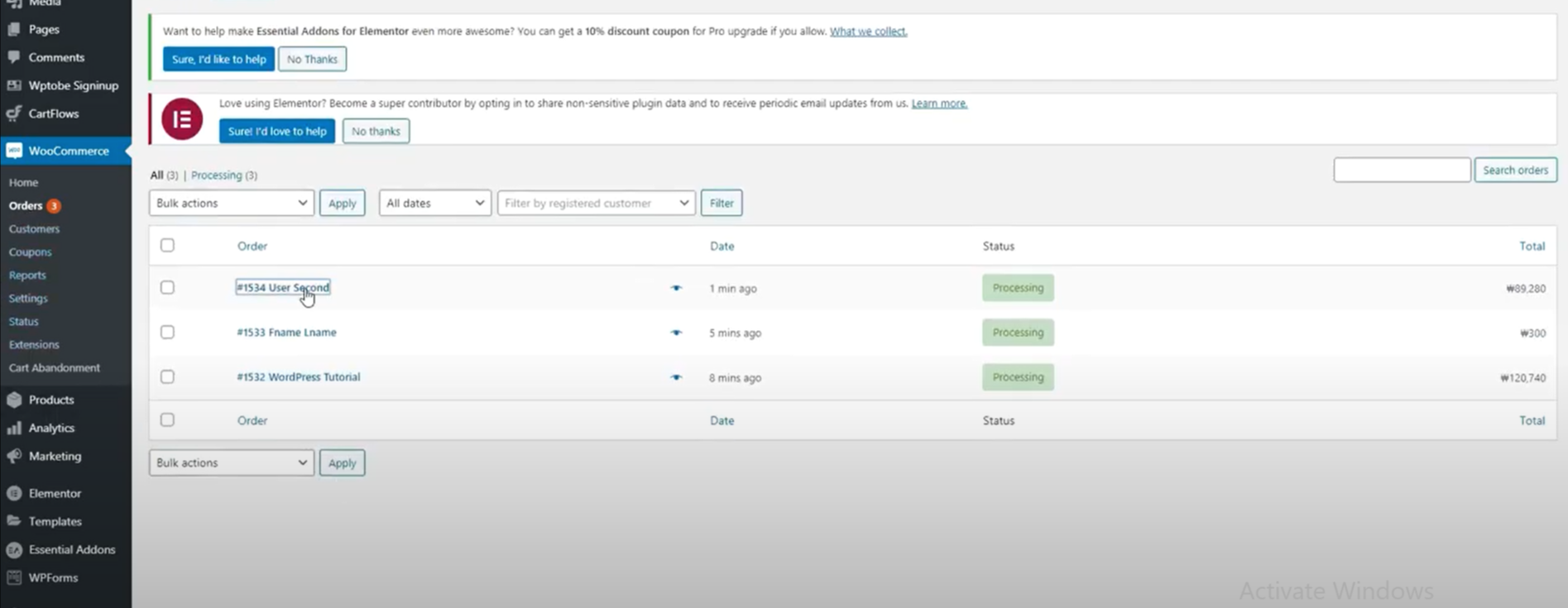
이렇게 구매를 하면 order에 주문리스트가 생성됨

여기서 스테터스를 바꾸어서 배송 상태를 관리 할 수 있다.
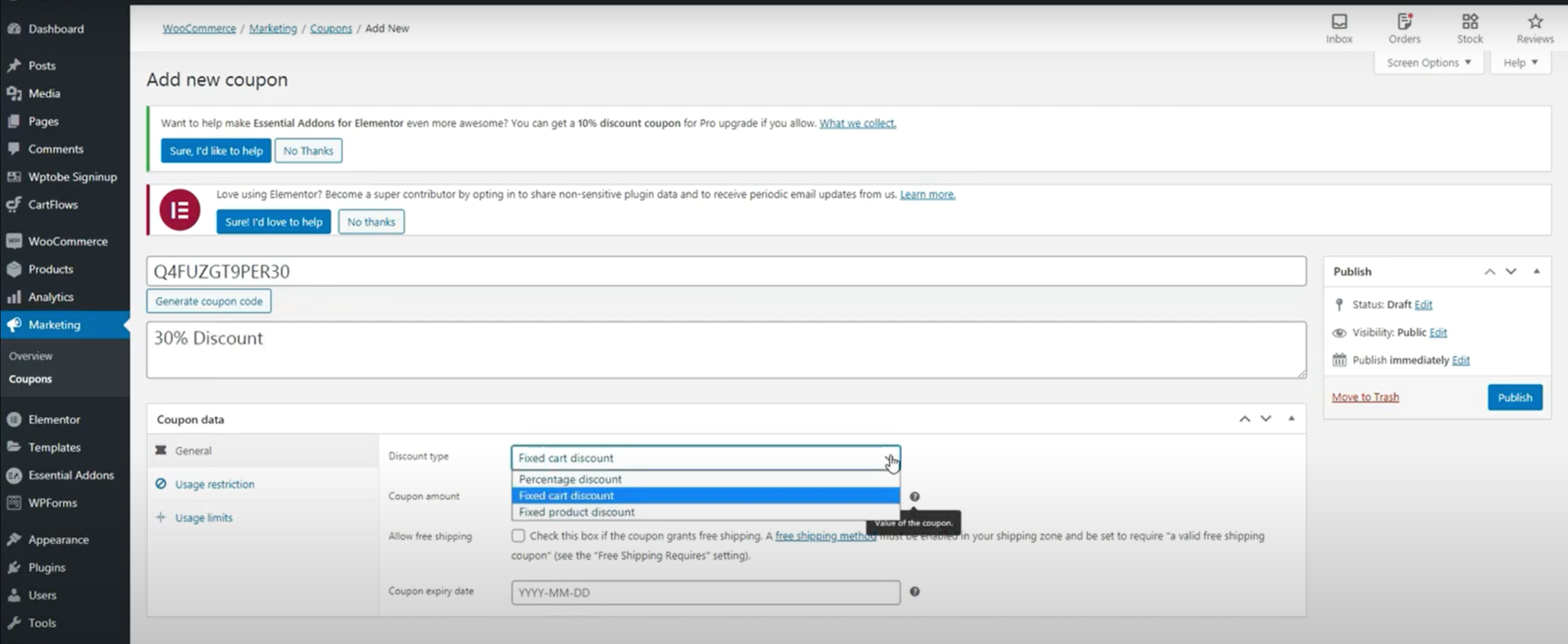
쿠폰생성
아래처럼 퍼센테이지/픽스드 카트 디스카운트(총 가격에서 할인)/ 픽스드 프로덕 디스카운트(모든상품 일정금액 할인)/ 특정상품 할인 (usage 리스트릭션)

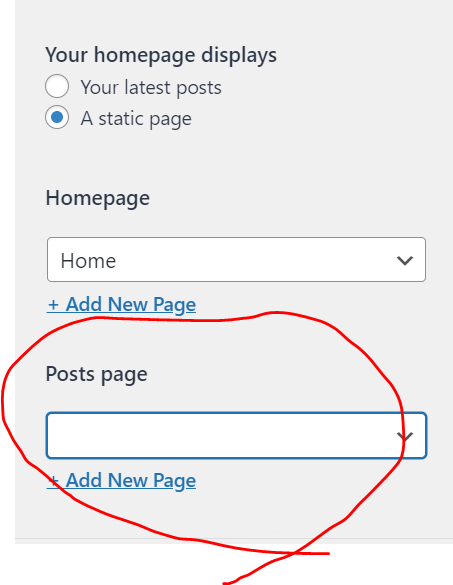
블로그 페이지 설정


결제
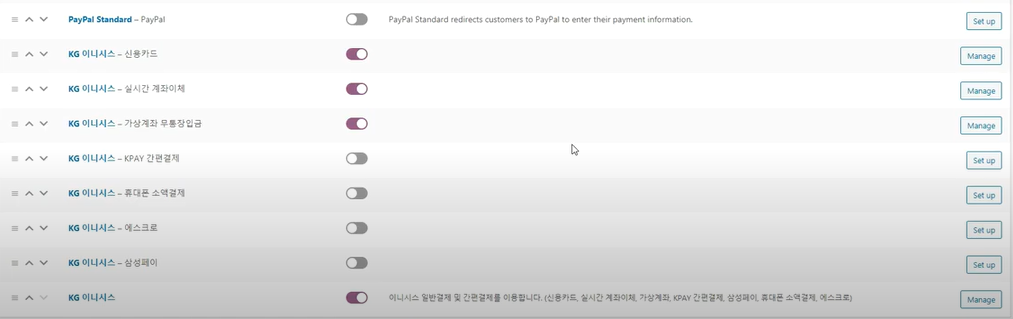
국내 결제 플러그인 설치


사용할 결제 대행사를 설정

이렇게 누르면 자동으로 우커머스페이먼트 탭에 결제가 추가되어진다.

대행사 사이트에서 서비스 신청하기
해외 결제
플러그인 설치

사동으로 설치되고 세팅방법은 유튜브나 인터넷 찾아보기
블로그로 쓸 페이지를 설정함
그 뒤 메뉴에 추가 하면 됨
이미지 다운 받기 - 픽사베이
로고디자인 - freelogodesign.org
'Computer 관심 > 이것저것' 카테고리의 다른 글
| 파라메터와 아규먼트 (0) | 2022.09.18 |
|---|---|
| 해외(유럽, 캐나다) 개발자에 대한 주저리 주저리 (0) | 2022.08.21 |
| firebase rule (0) | 2021.12.23 |
| [생각] 코딩에 대한 생각의 전환 (0) | 2021.09.11 |
| [생각] 재사용 컴포넌트에 구현에 대한 생각 (0) | 2021.01.06 |